Bạn đã bao giờ tự hỏi làm thế nào các công cụ tìm kiếm như Google hiển thị thông tin bổ sung trên kết quả tìm kiếm không? Hoặc làm thế nào một trang web có thể hiển thị các đánh giá, sự kiện hoặc thông tin sản phẩm trực tiếp trên kết quả tìm kiếm? Đáp án nằm ở Schema Markup – một phần quan trọng của SEO mà nhiều người vẫn chưa biết đến hoặc chưa hiểu rõ. Cùng Digizone tìm hiểu Schema Markup là gì và cách cài đặt Schema cho website qua những chia sẻ sau.
Schema Markup là gì?
Schema Markup là một loại mã được thêm vào trang web HTML của bạn để giúp các công cụ tìm kiếm như Google hiểu rõ hơn về nội dung và ngữ cảnh của trang web. Nó cung cấp cho Google thông tin chi tiết về các loại dữ liệu khác nhau trên trang web của bạn, chẳng hạn như sản phẩm, bài viết, sự kiện, địa điểm, v.v. Nhờ đó, Google có thể hiển thị thông tin của bạn một cách chính xác và phong phú hơn trong kết quả tìm kiếm, giúp thu hút người dùng click vào trang web của bạn nhiều hơn.

Schema được tạo ra với sự kết hợp bởi 4 công cụ tìm kiếm phổ biến nhất hiện nay là: Google, Bing, Yandex và Yahoo.
Có một số loại Schema phổ biến mà thường được sử dụng mà có thể bạn đọc không để ý, bao gồm các phần về xếp hạng/đánh giá, hiển thị sản phẩm/dịch vụ, và nhiều hơn nữa. Tùy thuộc vào nền tảng của trang web, có nhiều cách khác nhau để triển khai Schema. Ví dụ, với WordPress, việc đơn giản chỉ cần cài đặt plugin, trong khi một số CMS khác có thể yêu cầu việc thêm thủ công vào đầu trang hoặc thông qua HTML.
>>> Xem thêm: 9+ cách tối ưu UX/UI cho website mới nhất năm 2024
Các loại Schema phổ biến
Lược đồ Schema khá rộng, một số loại phổ biến mà bạn nên biết bao gồm:
- Bài viết
- Doanh nghiệp địa phương
- Các nhà hàng
- Các tập phim truyền hình và xếp hạng
- Đánh giá sách
- Phim
- Ứng dụng phần mềm
- Sự kiện
- Các sản phẩm

Đối với các nội dung như phim, đoạn mã chi tiết có thể có nhiều biến thể khác nhau, tùy thuộc vào chủ đề và nội dung của trang web.
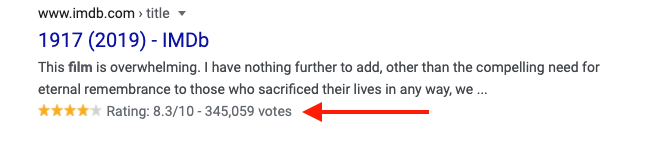
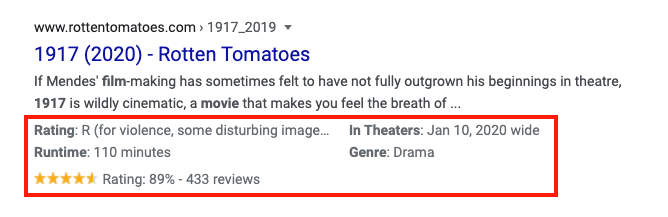
Ví dụ, trên trang web lớn như IMDb, chỉ có một số lượng nhỏ thông tin được hiển thị trong đoạn mã chi tiết của họ. Trong khi đó, trên trang đánh giá phim Rotten Tomatoes, đoạn mã chi tiết có thể chứa nhiều thông tin hơn. Nó không chỉ bao gồm xếp hạng mà còn có thể bao gồm thời lượng của phim, ngày ra mắt và thậm chí cả thể loại.


Sự khác biệt này phụ thuộc vào cách Google quyết định hiển thị thông tin từ các nguồn khác nhau. Tất cả những điều này phụ thuộc vào việc thêm các loại Schema phù hợp vào trang web. Bằng cách thêm nhiều lược đồ hơn, Google và các công cụ tìm kiếm khác sẽ hiểu được ngữ cảnh một cách tốt hơn.
Vai trò của Schema Markup đối với SEO
Rich snippets (Đoạn mã chi tiết)
Đoạn mã chi tiết là thông tin bổ sung được hiển thị trên kết quả tìm kiếm của Google giữa URL và mô tả meta. Thông thường, đoạn mã chi tiết xuất hiện cho các công thức nấu ăn, bài đánh giá và sự kiện. Ví dụ, một đoạn mã chi tiết có thể bao gồm xếp hạng công thức, thời gian nấu và ảnh của bữa ăn đã hoàn thành.
Việc cung cấp dữ liệu cần thiết cho Google để tạo đoạn mã chi tiết giúp tăng khả năng hiển thị trang web của bạn và thu hút sự chú ý từ kết quả tìm kiếm, mà không cần trả phí.
Knowledge Graph (Sơ đồ tri thức)
Google sử dụng đánh dấu giản đồ làm nguồn dữ liệu cho Sơ đồ tri thức, cung cấp thông tin cơ bản về các thực thể nổi tiếng như thương hiệu.
Khi người dùng nhấp vào trang web của bạn thông qua đoạn mã phong phú hoặc bảng tri thức, Google nhận biết sự tương tác này và đánh giá trang web của bạn là một lựa chọn hữu ích cho tìm kiếm liên quan. Điều này cải thiện khả năng hiển thị của thương hiệu và tăng trải nghiệm người dùng, giúp tăng lưu lượng truy cập và tăng cường chuyển đổi.
Cách Schema Markup cải thiện thứ hạng tìm kiếm của website
Cách cài đặt Schema Markup cho trang web code
1. Tạo và thêm mã Schema vào trang web
Bạn có thể tự viết đánh dấu lược đồ cho trang web của mình, nhưng thường thì không cần thiết. Đặc biệt nếu bạn sử dụng WordPress, có nhiều plugin hỗ trợ việc này một cách dễ dàng hơn. Nếu không, cũng có nhiều công cụ tạo đánh dấu có sẵn.
3 ngôn ngữ phổ biến thường được sử dụng để thêm Schema vào trang web bao gồm:
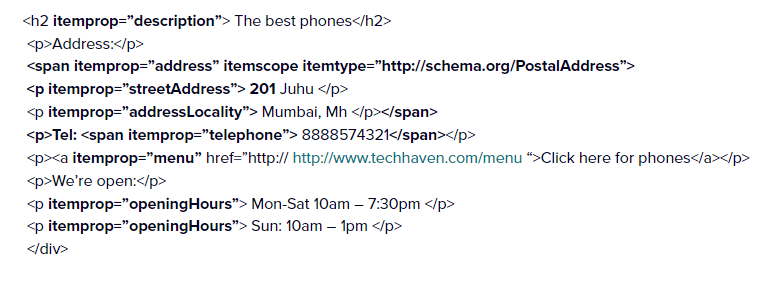
Microdata
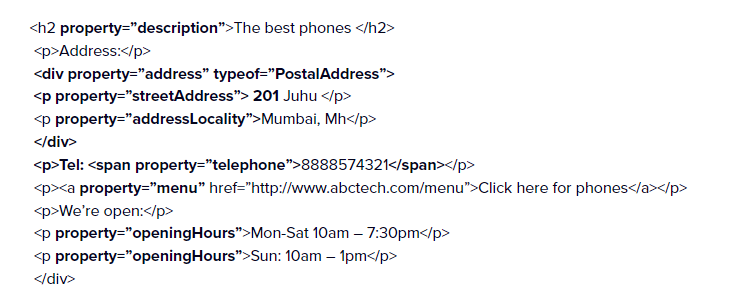
Microdata thêm các chú thích vào các thẻ HTML để làm cho chúng dễ đọc hơn cho máy tính. Mặc dù dễ sử dụng, nhưng chúng có thể gây ra sự lộn xộn vì phải sử dụng với mọi thẻ HTML trong nội dung của trang web.
Cụ thể:

Resource Description Framework in Attributes (RDFA)
RDFA cũng yêu cầu thêm các chú thích vào các thẻ HTML khác nhau, tương tự như Microdata. Các thuộc tính RDFA bao gồm typeof, property, about, và datatype.
Cụ thể:

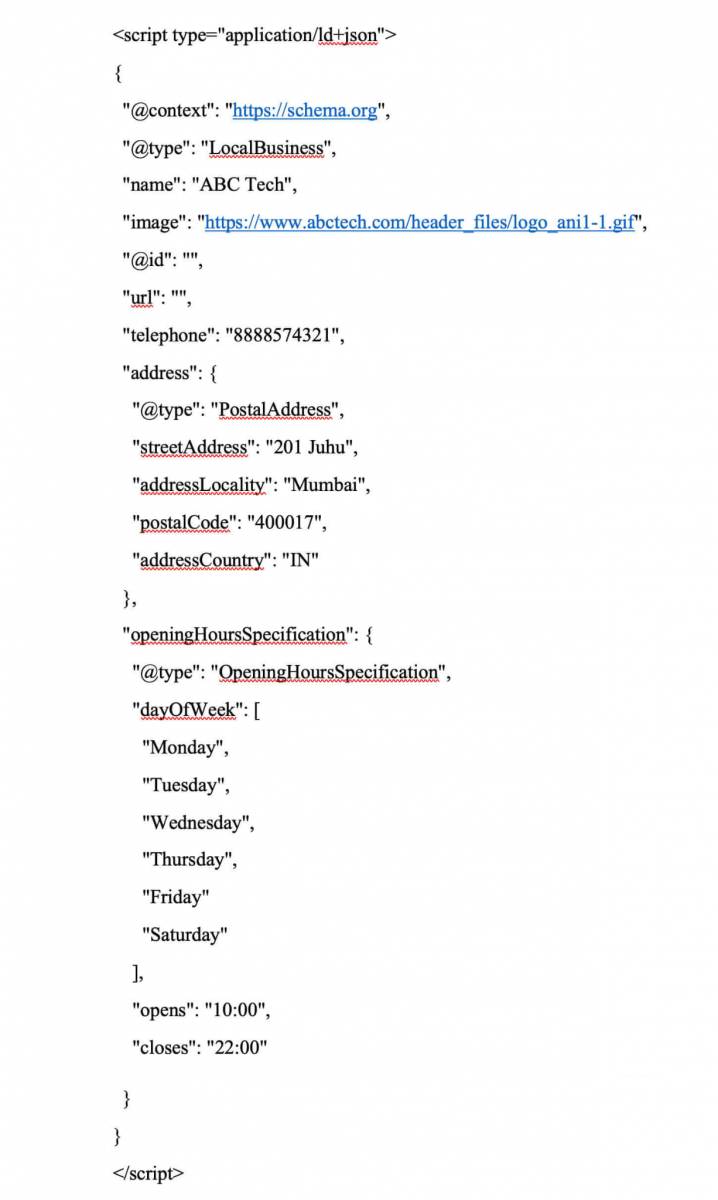
JSON-LD
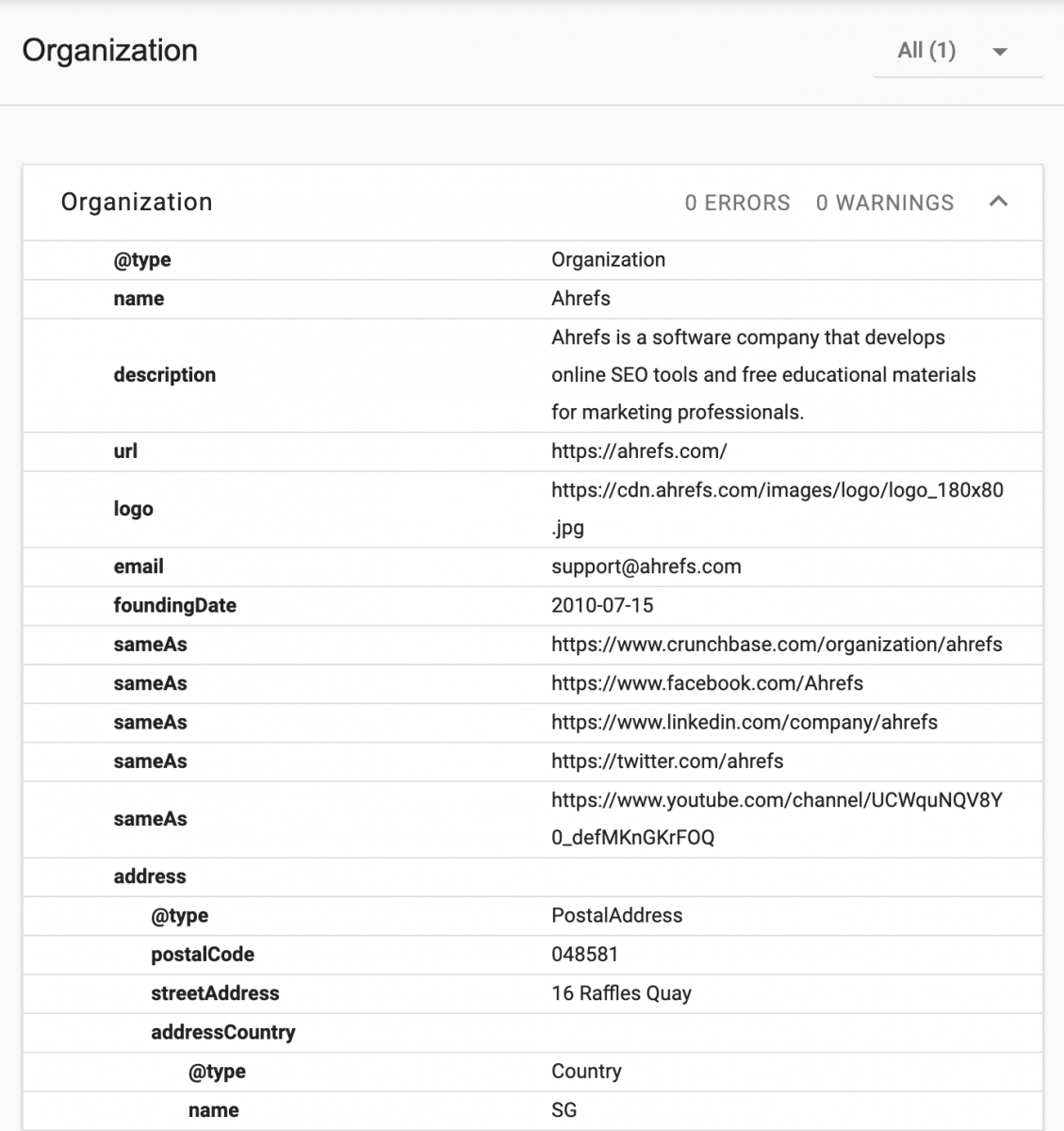
Định dạng JSON-LD được khuyến khích sử dụng bởi Google và dễ dàng triển khai nhất. Không cần phải thêm với mọi thẻ HTML, JSON-LD có thể được đặt ở bất kỳ đâu trong mã HTML của trang web.
Cụ thể:

Một cách phổ biến và dễ dàng nhất để tạo Schema là sử dụng Trình trợ giúp đánh dấu dữ liệu có cấu trúc của Google. Bạn chỉ cần chọn loại lược đồ, nhập URL trang web, và sau đó gắn thẻ các phần tử bạn muốn đánh dấu. Khi hoàn thành, bạn có thể chọn định dạng Microdata hoặc JSON-LD và sao chép mã HTML mới vào mã nguồn của bạn.
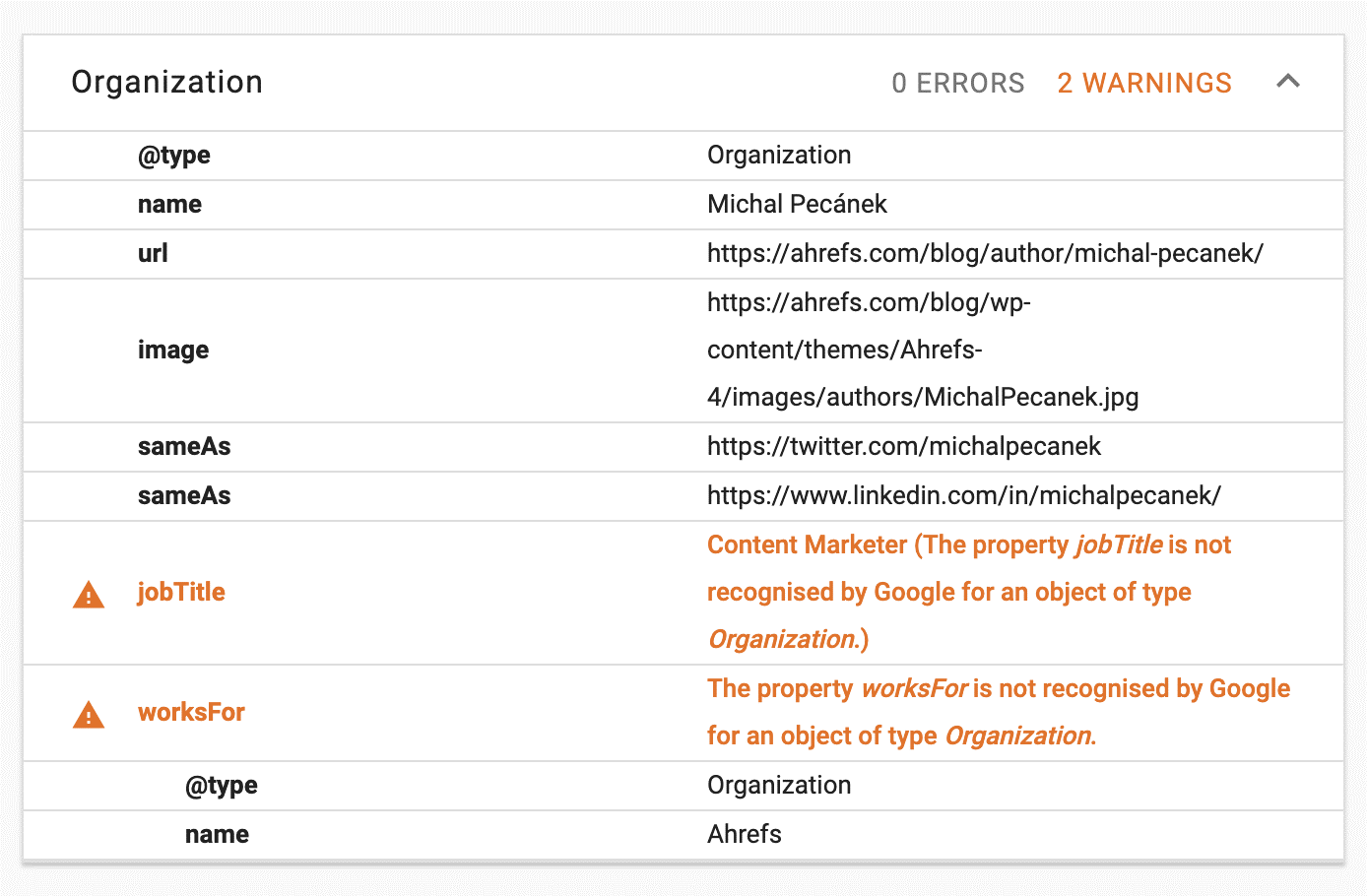
2. Kiểm tra mã Schema Markup
Google đã công bố một bản cập nhật mới gần đây với công cụ kiểm tra đánh dấu giản đồ mới có tên là “Kiểm tra kết quả nhiều định dạng”. Công cụ này được thiết kế để kiểm tra và xác thực dữ liệu có cấu trúc bằng cách sử dụng URL hoặc đoạn mã. Công cụ này sẽ thay thế cho công cụ kiểm tra dữ liệu có cấu trúc ban đầu.
Tuy nhiên, công cụ kiểm tra kết quả nhiều định dạng không hiển thị lỗi nếu có sự sai sót trong việc sử dụng các thuộc tính hoặc loại lược đồ.

Vì vậy, để đảm bảo tính chính xác và hiệu quả của Schema, bạn nên xác thực Schema của mình trong cả hai công cụ.
Cách cài đặt Schema Markup cho web wordpress
1. Thêm Schema thông qua Themes
Một phương pháp để tích hợp Schema markup vào trang web WordPress của bạn là sử dụng các theme có tích hợp sẵn chức năng này. Khi bạn tìm kiếm từ khóa “schema” trong thư mục theme của WordPress, bạn sẽ nhận được một số kết quả phù hợp.
Dưới đây là một số theme mà bạn có thể xem xét:
- Theme The Schema: Đây là một theme miễn phí được thiết kế đặc biệt cho mục đích SEO. Theme này đã được tích hợp sẵn Schema markup trong mã nguồn và hứa hẹn sẽ giúp cải thiện thứ hạng trên các công cụ tìm kiếm. Ngoài ra, nó còn tích hợp nhiều tính năng nâng cao khác để tối ưu hiệu suất SEO.
- Theme Schema Lite: Đây là phiên bản miễn phí của theme Schema cao cấp. Mặc dù không có tất cả các tính năng của phiên bản cao cấp, nhưng nó vẫn là một lựa chọn tốt để thử nghiệm và xem liệu theme có phù hợp với bạn hay không.
- Theme Schema Premium: Đây cũng là một theme có thiết kế tương tự như Schema Lite, nhưng tích hợp nhiều tính năng nâng cao SEO hơn. Theme này bao gồm một trang cài đặt riêng cho phép bạn thêm thông tin chi tiết về trang web của mình, và thông tin này sẽ được tự động thêm vào dưới dạng Schema markup.
Với các theme này, bạn có thể dễ dàng tích hợp Schema markup vào trang web của mình một cách thuận tiện và hiệu quả.
2. Thêm Schema thông qua một plugin WordPress chuyên dụng
Plugin Schema
Plugin Schema là một công cụ mạnh mẽ giúp bạn dễ dàng tích hợp Schema markup vào trang web WordPress của mình. Đây là một số tính năng hữu ích của Plugin Schema:
- Hỗ trợ nhiều loại lược đồ khác nhau, được phân loại theo từng danh mục hoặc bài đăng, và tương thích với các bài đăng tùy chỉnh.
- Sử dụng định dạng JSON-LD, được Google khuyến nghị và được Bing hỗ trợ.
- Khả năng tích hợp với các plugin SEO khác để bổ sung các Schema mà bạn cần.
Để cài đặt Plugin Schema, bạn có thể làm theo các bước sau:
- Tìm và cài đặt Plugin Schema thông qua mục Plugins > Thêm mới trên trang quản trị WordPress. Tìm kiếm “Schema”, sau đó nhấn vào “Cài đặt” và “Kích hoạt”.
- Sau khi cài đặt và kích hoạt, truy cập vào mục Schema > Settings để bắt đầu cấu hình. Ở đây, bạn có thể điền thông tin cơ bản như vị trí của trang Giới thiệu và Liên hệ cùng với việc tải lên logo của trang web.
- Sử dụng Quick Configuration Wizard để thiết lập cấu hình nhanh chóng. Trong quá trình này, bạn sẽ cung cấp thông tin về trang web và các hồ sơ mạng xã hội của bạn.
- Sau khi hoàn thành, bạn có thể thêm Schema markup vào các loại bài đăng tùy chỉnh hoặc danh mục của trang web bằng cách sử dụng tab Extensions. Bạn cũng có thể thêm các plugin bổ sung cho WooCommerce và các tính năng khác.
Nếu bạn muốn tinh chỉnh thêm cài đặt của mình, bạn cũng có thể chuyển đến tab Settings để điều chỉnh và thêm các tính năng mở rộng.
Ngoài ra, phiên bản cao cấp của Plugin Schema cung cấp nhiều tính năng bổ sung như chọn nơi xuất đánh dấu schema.org, nén scripts và thêm liên kết vào thanh công cụ quản trị để kiểm tra đánh dấu schema.org, và nhiều tính năng khác nữa.
Nếu bạn cần tính năng Schema markup nâng cao hơn cho trang web của mình, việc nâng cấp lên phiên bản cao cấp có thể là một lựa chọn đáng xem.
Plugin Schema Pro
Plugin Schema Pro là một giải pháp cao cấp mang đến các tính năng nâng cao cho việc thêm đánh dấu Schema vào trang web WordPress của bạn.
Đây là một số tính năng chính của Plugin Schema Pro:
- Hỗ trợ đa dạng loại dữ liệu để bạn có thể tùy chỉnh và đánh dấu Schema cho nhiều mục đích khác nhau.
- Tự động hóa hoàn toàn, giúp dữ liệu Schema tự động được thêm vào các bài đăng mới, trang mới và cập nhật tự động trên các trang hiện có.
- Hỗ trợ đầy đủ các loại custom post types, taxonomies và archives, giúp bạn đánh dấu Schema cho mọi phần của trang web của bạn.
- Cung cấp khả năng tùy chỉnh thông qua việc hỗ trợ trường tùy chỉnh, giúp bạn điều chỉnh đánh dấu Schema theo nhu cầu cụ thể của trang web của bạn.
- Khả năng mở rộng thông qua việc thêm nhiều đánh dấu Schema, giúp bạn mở rộng và điều chỉnh đánh dấu Schema cho nhiều mục đích và phần khác nhau của trang web.
Với Plugin Schema Pro, bạn có thể thêm đánh dấu Schema một cách chuyên nghiệp và hiệu quả, giúp cải thiện trải nghiệm người dùng và tối ưu hóa thứ hạng trên các công cụ tìm kiếm.
Một số Plugin khác
Ngoài Schema và Schema Pro, bạn cũng có thể sử dụng những Plugin khác, bao gồm:
- WordLift AI powered SEO
- WP SEO Structured Data Schema
- All In One Schema Rich Snippets
- Schema and Structured Data for WP & AMP
- WPSSO Schema JSON-LD Markup
- Markup (JSON-LD) structured in schema.org
- Schema App Structured Data
- SEOPress
- WP Review (thêm đánh dấu Schema dành riêng cho các bài đánh giá).
3. Thêm Schema thông qua plugin Yoast SEO
Đầu tiên, bạn sẽ phải chọn loại tổ chức mà trang web đại diện.
Tiếp theo, bạn sẽ được yêu cầu nhập tên cá nhân hoặc tổ chức. Nếu đó là một tổ chức, bạn cũng cần tải lên logo. Trong trường hợp bạn chọn cá nhân, thông tin về người đó sẽ được sử dụng. Nếu cần chỉnh sửa thông tin này, bạn có thể làm điều đó qua trang hồ sơ của người đó.
Nếu trang web của bạn đại diện cho một người không có tài khoản người dùng, bạn có hai lựa chọn. Bạn có thể chọn tùy chọn Organization và điền thông tin như thể một người là một tổ chức hoặc thiết lập tài khoản người dùng với địa chỉ email của bạn để không gửi email từ hệ thống tới khách hàng.
Nếu cần cập nhật loại thực thể mà trang web của bạn đại diện, bạn có thể chuyển đến mục SEO > Search Appearance và chọn tab General. Ở phần Knowledge Graph & Schema.org, bạn có thể nhập thông tin chi tiết chính xác.
Nếu trang web của bạn đại diện cho một cá nhân, bạn có thể chọn Person từ danh sách thả xuống và plugin sẽ lấy thông tin từ hồ sơ người dùng của họ. Nếu đó là bạn, hãy đảm bảo bạn cung cấp thông tin chi tiết trong hồ sơ của mình.
Nếu trang web đại diện cho một tổ chức hoặc một người không có tài khoản người dùng, bạn chỉ cần nhập thông tin về người hoặc tổ chức đó thay vì chọn một người dùng. Để làm điều này, hãy chuyển đến mục SEO > Social.
Khi bạn hoàn thành thiết lập, Yoast sẽ tự động thêm các loại dữ liệu và Schema markup vào trang web WordPress của bạn.
>>> Xem thêm: Core Web Vitals là gì? Những điều cần biết về Core Web Vitals
Kết luận
Schema Markup là một công cụ mạnh mẽ trong chiến lược SEO của bạn. Việc thêm Schema Markup không chỉ giúp website của bạn nổi bật hơn trên kết quả tìm kiếm mà còn cải thiện trải nghiệm người dùng và tăng cường khả năng chuyển đổi. Với các phương pháp cài đặt đa dạng, việc tích hợp Schema Markup vào website của bạn trở nên dễ dàng hơn bao giờ hết.
Theo dõi Digizone để cập nhật nhiều tin tức hữu ích bạn nha!
—-
Công Ty TNHH Truyền Thông Digizone Việt Nam
- Mã số thuế: 0316774225
- Trụ sở chính: 99 Cộng Hòa, P.4, Q.Tân Bình, TP.HCM
- Cơ sở đào tạo: Số 5 Cửu Long, P.2, Q.Tân Bình, TP.HCM