Core Web Vitals – một thuật ngữ không quá xa lạ với các Marketer nói chung và SEOer nói riêng. Tuy nhiên, bạn đã thực sự hiểu hết ý nghĩa của Core Web Vitals là gì? Và tại sao chúng lại quan trọng đến vậy? Hãy cùng Digizone tìm hiểu về khái niệm này và tầm quan trọng của nó trong việc cải thiện trải nghiệm người dùng trên các trang web qua những chia sẻ sau nhé!
Web Vitals là gì?
Sáng kiến Web Vitals của Google nhằm cải thiện trải nghiệm người dùng trên các trang web bằng cách cung cấp hướng dẫn để cải thiện. Các biện pháp khắc phục tương ứng được đề xuất cho mỗi chỉ số được đo bằng các công cụ phân tích. Ví dụ, nếu tốc độ tải trang của một trang web quá chậm, các công cụ phân tích như PageSpeed của Google sẽ đề xuất các giải pháp đi kèm.

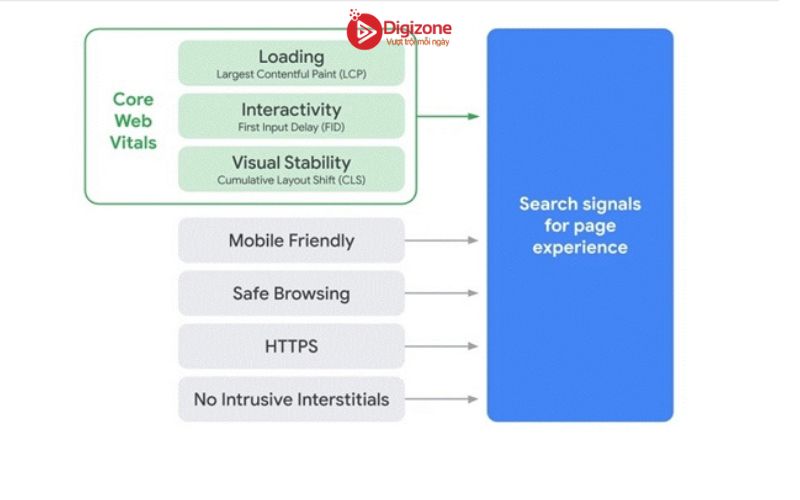
Google sử dụng 7 tiêu chí trong Web Vitals để đánh giá trải nghiệm người dùng trên website:
- Largest Contentful Paint (LCP) – Thời gian tải nội dung lớn nhất
- First Input Delay (FID) – Độ trễ đầu tiên khi tương tác
- Cumulative Layout Shift (CLS) – Ổn định hình dạng trang web
- Mobile-friendly (Tính thân thiện với thiết bị di động)
- Safe-browsing (An toàn khi duyệt web)
- HTTPS (Sử dụng giao thức HTTPS hay không)
- No intrusive interstitials (Không sử dụng các quảng cáo/pop-up làm phiền người dùng)
Core Web Vitals là gì?
Core Web Vitals là các chỉ số được đo lường thông qua Chrome UX Report và Google Search Console để đánh giá hiệu suất của trang web và SEO. Mỗi chỉ số đánh giá một khía cạnh của trải nghiệm người dùng trên một trang web cụ thể, liên quan đến các yếu tố xếp hạng như:
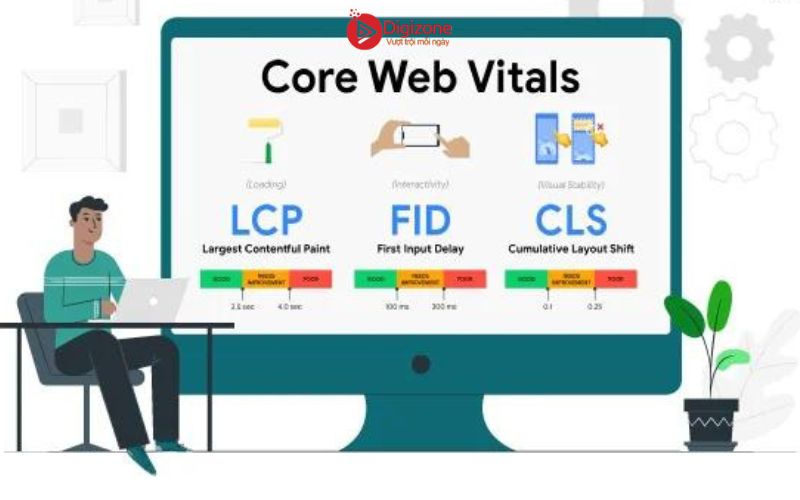
- Tốc độ tải trang (Loading)
- Khả năng tương tác (Interactivity)
- Tính ổn định hình dạng (Visual stability) của trang web

Dựa trên ba chỉ số này, bạn có thể đánh giá xem nội dung trang web có tải nhanh không, trình duyệt có phản hồi nhanh với các truy vấn của người dùng không, và quá trình tải nội dung có ổn định không.
>>> Xem thêm: Google Panda là gì? Vì sao website dính án phạt Panda?
Tầm quan trọng của Core Web Vitals đối với SEO
Như đã thông báo từ giữa tháng 06 năm 2021, Google Search Central đã thông báo rằng Core Web Vitals sẽ được triển khai và trở thành một trong các yếu tố ảnh hưởng đến xếp hạng trang web trên công cụ tìm kiếm. Mục tiêu của việc triển khai Core Web Vitals là cải thiện trải nghiệm tìm kiếm thông tin của người dùng trên Google.
Thời gian tải trang chậm có thể làm mất đi cơ hội thu hút khách hàng tiềm năng. Điều này là lý do tại sao việc tối ưu hóa tốc độ và hiệu suất của trang web là cần thiết.
Tuy nhiên, nhiều chuyên gia SEO tập trung chỉ vào việc tối ưu hiệu suất của trang web mà không coi trọng việc cải thiện trải nghiệm thực tế của người dùng trên trang web.
Ví dụ, mặc dù bạn có thể tối ưu hóa tốc độ tải trang bằng cách giảm kích thước của hình ảnh, nhưng bạn có xem xét rằng hình ảnh hiển thị trên trang web có đủ rõ ràng không? Người dùng có thể nhận biết được thông tin trong hình ảnh không?
Những chi tiết nhỏ như vậy thường có ảnh hưởng lớn đến trải nghiệm của người dùng.
Tuy nhiên, chỉ dựa vào tốc độ tải trang để đánh giá trải nghiệm của người dùng là không đủ. Với bộ chỉ số của Core Web Vitals, bạn có một phương tiện đánh giá chính xác hơn về trải nghiệm của người dùng khi họ truy cập vào trang web.
Các chỉ số của Core Web Vitals
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) được sử dụng để đánh giá hiệu suất tải trang thông qua việc đo thời gian để hoàn tất tải một phần tử lớn nhất trên trang web. Thời gian hoàn tất tải của phần tử lớn nhất được coi là thời gian hoàn tất tải nội dung chính của trang.
Google phân loại tốc độ LCP thành ba nhóm: Tốt, Cần cải thiện và Cần khắc phục ngay.
Để đảm bảo trải nghiệm người dùng tốt, chỉ số LCP nên nhỏ hơn 2.5 giây từ lần tải trang đầu tiên. Nếu nằm trong khoảng từ 2.5 đến 4.0 giây, bạn cần cải thiện tốc độ tải trang (nhưng không cần thiết phải khẩn trương). Tuy nhiên, nếu LCP vượt quá 4.0 giây, bạn cần phải khắc phục tình trạng ngay lập tức.
Dưới đây là một số cách bạn có thể cải thiện chỉ số LCP:
- Loại bỏ các script thứ ba không cần thiết: Các script từ bên thứ ba có thể làm chậm tốc độ tải trang, vì vậy hãy loại bỏ những script không cần thiết để đảm bảo hiệu suất tốt nhất cho trang web của bạn.
- Kích hoạt tính năng lazy loading: Lazy loading giúp hình ảnh trên trang web của bạn được tải song song với việc cuộn chuột của người dùng.
- Xóa các phần tử lớn trên trang: Sử dụng công cụ Google PageSpeed Insights để xác định các yếu tố đang làm chậm trang web của bạn và loại bỏ những phần tử không cần thiết.
- Loại bỏ các CSS không cần thiết: Việc gắn nhiều hiệu ứng CSS có thể ảnh hưởng đến tốc độ tải trang.
- Nâng cấp gói hosting: Nếu bạn đã thử mọi cách mà không thấy cải thiện, hãy xem xét nâng cấp gói hosting để đảm bảo trang web chạy một cách ổn định hơn

First Input Delay (FID)
Chỉ số First Input Delay (FID) đo lường thời gian phản hồi cho tương tác đầu tiên của người dùng trên trang web. Các tương tác này có thể bao gồm việc nhấn các nút chức năng (menu, tìm kiếm, đặt hàng, v.v.), điền thông tin vào các biểu mẫu, và cuộn trang.
Khi truy cập vào một trang web, người dùng thường thực hiện nhiều loại tương tác khác nhau như click vào menu, điền địa chỉ email vào biểu mẫu đăng ký, thực hiện đặt hàng, tìm kiếm thông tin, và cuộn trang.
- Màu Xanh – Dưới 100ms có nghĩa là tốt
- Màu Vàng – Từ 100ms đến 300ms có nghĩa là cần cải thiện
- Màu Đỏ – Trên 500ms có nghĩa là cần khắc phục ngay
Đối với các trang web chủ yếu là blog hoặc trang web chỉ chứa văn bản như tin tức, báo điện tử, điểm số FID có thể thấp do người dùng chủ yếu sử dụng tương tác “cuộn” trang.
Để cải thiện chỉ số FID, bạn có thể thực hiện các biện pháp sau:
- Giảm thiểu sử dụng JavaScript: Trang web không thể phản hồi tương tác cho người dùng nếu đã được tải bằng JavaScript. Hãy giảm thiểu hoặc trì hoãn sử dụng JavaScript trên trang để cải thiện chỉ số FID.
- Loại bỏ các tập lệnh JavaScript từ bên thứ ba: Các tập lệnh từ bên thứ ba như Google Analytics, heatmap, v.v. có thể ảnh hưởng tiêu cực đến FID. Hãy loại bỏ các tập lệnh không cần thiết này.
- Sử dụng bộ nhớ cache của trình duyệt: Điều này giúp tải nội dung trang nhanh hơn bằng cách lưu trữ dữ liệu trong bộ nhớ cache của trình duyệt.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) là một chỉ số được sử dụng để đánh giá mức độ ổn định của trang web khi tải, còn được gọi là độ ổn định hình ảnh. Nếu trong quá trình tải trang web của bạn, các phần tử hiển thị một cách chậm chạp, điều này có thể gây gián đoạn trong quá trình tìm kiếm thông tin của người dùng.
Việc tối ưu chỉ số CLS rất quan trọng. Nếu chỉ số này dao động từ 0.1 đến 0.25s, có thể chấp nhận tạm thời. Tuy nhiên, nếu lớn hơn 0.25s, cần phải cải thiện ngay để tránh tình trạng nhầm lẫn khi người dùng thực hiện tương tác.
Dưới đây là một số bước bạn có thể áp dụng để giảm thiểu CLS:
- Sử dụng thuộc tính kích thước (size attribute dimensions) cho các phương tiện truyền thông (video, hình ảnh, GIF, đồ họa thông tin, v.v.): Điều này giúp trình duyệt của người dùng biết chính xác phần tử đó sẽ chiếm bao nhiêu dung lượng trên trang.
- Đảm bảo đủ không gian cho các phần tử quảng cáo: Nếu không, chúng có thể xuất hiện đột ngột trên trang, làm cho nội dung bị đẩy xuống dưới, lên trên hoặc sang một bên.
- Đặt các phần tử dưới màn hình đầu tiên: Nếu một phần tử thay đổi liên tục hoặc được đặt dưới màn hình đầu tiên, nó sẽ không làm thay đổi vị trí của nội dung mà người dùng “hi vọng” thấy.
Công cụ phân tích Core Web Vitals
Page Speed insights
Công cụ PageSpeed của Google là một trong những công cụ phổ biến và được ưa chuộng trong cộng đồng SEOer và những người làm website. Nó được xem như công cụ chính để kiểm tra tốc độ của trang web. Một ưu điểm đáng chú ý của công cụ này là tính đơn giản, mang lại kết quả nhanh chóng và cung cấp gợi ý cụ thể để cải thiện trang web của bạn.
Tuy nhiên, PageSpeed Insights có thể không phản ánh chính xác tốc độ tải trang thực tế của các trang web được lưu trữ trong nước (ở Việt Nam), vì máy chủ đo lường thường đặt ở nước ngoài. Đồng thời, điểm số đánh giá có thể biến động và không nhất quán ở mỗi lần phân tích trang web.

Google Search Console tool
Để sử dụng công cụ này, bạn cần tạo một tài khoản trên Google Search Console và đăng nhập vào đó để xem báo cáo trong Core Web Vitals report của Search Console.
Extension trong Google Chorme
Bạn cũng có thể kiểm tra nhanh các chỉ số của một trang web bất kỳ bằng cách cài đặt tiện ích Web Vitals Extension cho trình duyệt của bạn. Ngoài ra, bạn cũng có thể sử dụng Chrome DevTools để kiểm tra và phân tích một trang web bất kỳ trên trình duyệt Chrome. Để mở Chrome DevTools, bạn có thể nhấn tổ hợp phím Ctrl + Shift + I.
Cách kiểm tra, sửa lỗi & tối ưu Core Web Vitals
Cách kiểm tra Core Web Vitals
Google Search Console là một công cụ hữu ích để bạn có thể kiểm tra số lượng trang trên trang web của mình bị ảnh hưởng bởi Core Web Vitals.
Dưới đây là các bước cụ thể để kiểm tra chỉ số Core Web Vitals trong Google Search Console:
- Đầu tiên, truy cập vào Google Search Console.
- Chọn “Chỉ số thiết yếu về Trang web” trong phần “Tính năng nâng cao”.
- Tiếp theo, nhấp vào nút “Báo Cáo” trong phần “Máy tính” hoặc “Thiết bị di động”.
- Kiểm tra từng loại vấn đề để xác định các URL nào đang gặp vấn đề.
Cách tối ưu Core Web Vitals
- Sử dụng Google Search Console và các báo cáo Web Vitals mới để nắm bắt thông tin và phân loại các URL trên trang web của bạn.
- Phát hiện các vấn đề cần cải thiện và xác định ưu tiên dựa trên quy mô, hiệu suất và tác động, sau đó tiến hành tối ưu hóa.
- Liên kết các URL có hiệu suất kém với dữ liệu từ Google Search Console và Google Analytics, chẳng hạn như khả năng sử dụng trên di động, số lần hiển thị, và chỉ số tương tác của trang.
- Liên kết các URL có hiệu suất kém với dữ liệu từ các công cụ khác như báo cáo trải nghiệm trang đích của Google Ads, PageSpeed Insights, CrUX, v.v.
- Thực hiện kiểm tra và thử nghiệm triển khai trên một mẫu trang. Đánh giá tác động trên mẫu trang và sau đó triển khai trên quy mô lớn cho các URL bị ảnh hưởng. Đo lường tác động trên toàn bộ trang web hoặc tất cả các URL bị ảnh hưởng.

Cách sửa lỗi Core Web Vitals
Thực tế, có nhiều vấn đề phổ biến mà các trang web thường gặp phải. Dưới đây là một số cách mà Digizone gợi ý cho bạn để khắc phục những vấn đề này:
Để cải thiện LCP:
- Sử dụng tải tức thì cho mô hình PRPL.
- Tối ưu hóa URL hiển thị.
- Tối ưu hóa một số tệp CSS.
- Tối ưu hóa kích thước và nén tệp hình ảnh.
- Tối ưu hóa hoặc loại bỏ font chữ trang web.
- Tối ưu hóa hoặc giảm bớt JavaScript (đối với các trang web có hiển thị khách hàng).
Để cải thiện FID:
- Giảm tác động của mã bên thứ ba.
- Giảm thời gian thực thi JavaScript.
- Giảm thiểu lượng công việc của chuỗi chính.
- Giữ cho số lượng yêu cầu nhỏ và kích thước dữ liệu chuyển thấp.
Để cải thiện CLS:
- Sử dụng thuộc tính kích thước trên hình ảnh và video hoặc dùng không gian bằng cách sử dụng hộp tỷ lệ CSS.
- Tránh chèn nội dung bên trên nội dung hiện có, trừ khi đó là phản ứng tương tác của người dùng.
- Sử dụng các hiệu ứng chuyển đổi thay vì hiệu ứng làm thay đổi cấu trúc của một số thuộc tính.
>>> Xem thêm: SEO Voice Search là gì? Tối ưu SEO Voice Search hiệu quả năm 2024
Kết luận
Core Web Vitals không chỉ là các chỉ số kỹ thuật mà còn là một phần quan trọng của chiến lược phát triển web hiện đại. Bằng cách hiểu và tối ưu hóa các yếu tố như Largest Contentful Paint (LCP), First Input Delay (FID), và Cumulative Layout Shift (CLS), chúng ta có thể xây dựng những trang web không chỉ nhanh chóng và linh hoạt mà còn mang lại trải nghiệm tốt nhất cho người dùng. Theo dõi Digizone để cập nhật tin tức hữu ích bạn nha!
—
Công Ty TNHH Truyền Thông Digizone Việt Nam
- Mã số thuế: 0316774225
- Trụ sở chính: 99 Cộng Hòa, P.4, Q.Tân Bình, TP.HCM
- Cơ sở đào tạo: Số 5 Cửu Long, P.2, Q.Tân Bình, TP.HCM