Trong thời đại công nghệ số, website đóng vai trò quan trọng trong việc thu hút khách hàng và phát triển thương hiệu. Tuy nhiên, không phải website nào cũng mang lại trải nghiệm tốt cho người dùng. Để tạo ra một website hiệu quả và thu hút, việc tối ưu UX/UI là vô cùng cần thiết. Cùng Digizone tìm hiểu 9+ cách tối ưu UX/UI cho website mới nhất năm 2024 qua những chia sẻ sau.
UX/UI là gì?
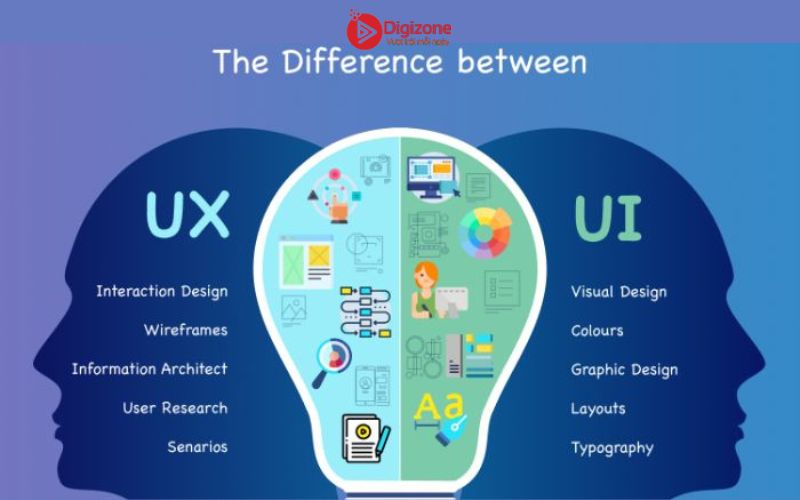
UX là gì?
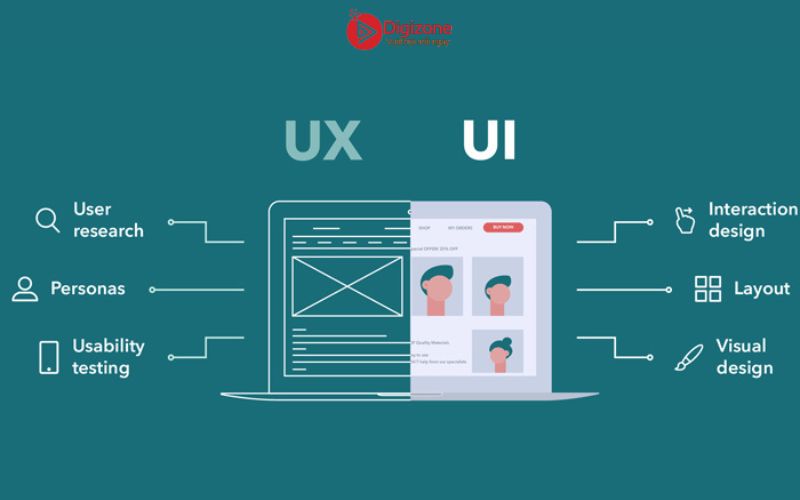
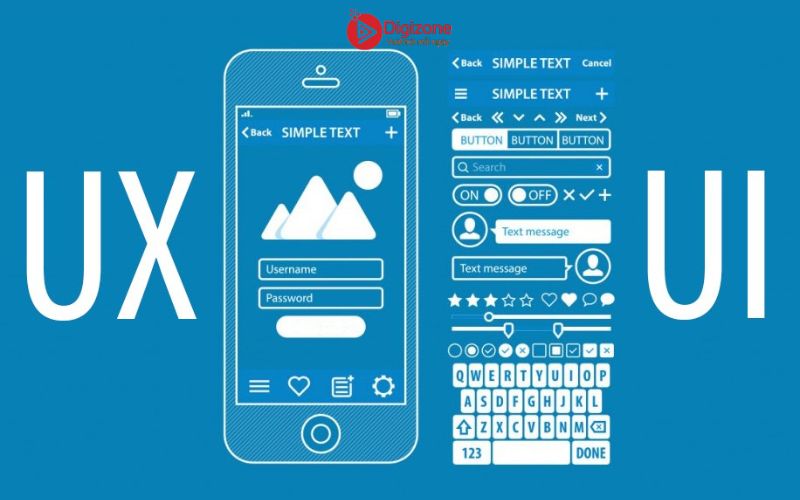
UX, viết tắt của User Experience (Trải nghiệm người dùng), đề cập đến trải nghiệm toàn diện mà người dùng có khi tương tác với sản phẩm hoặc dịch vụ của bạn. Nó bao gồm mọi cảm xúc, ý kiến và phản ứng của người dùng từ khi họ truy cập vào trang web hoặc ứng dụng của bạn cho đến khi họ hoàn thành một hành động nhất định, chẳng hạn như mua hàng hoặc đăng ký dịch vụ.
UX Design bao gồm một loạt các yếu tố, bao gồm: Khả năng sử dụng, tính hiệu quả, tính hữu ích, thẩm mỹ và khả năng tiếp cận, cũng như sự tương tác cảm xúc của người dùng.

UI là gì?
UI, viết tắt của User Interface (Giao diện người dùng), là phần của trải nghiệm người dùng mà người dùng nhìn thấy và tương tác trực tiếp. Nó bao gồm tất cả các yếu tố như nút, hình ảnh, văn bản, màu sắc và cấu trúc giao diện mà người dùng tương tác với để sử dụng sản phẩm hoặc dịch vụ của bạn.
Về cơ bản, UX và UI là hai phần quan trọng của quá trình thiết kế sản phẩm và dịch vụ số, nhằm tối ưu hóa trải nghiệm của người dùng và tạo ra một giao diện dễ sử dụng và hấp dẫn.
>>> Xem thêm: SEO Voice Search là gì? Tối ưu SEO Voice Search hiệu quả năm 2024
Vì sao cần tối ưu UX/UI cho website?
Cải thiện hình ảnh công ty trên trang web của bạn
Một giao diện người dùng (UI) hấp dẫn và trải nghiệm người dùng (UX) tốt sẽ giúp cải thiện hình ảnh của công ty trên trang web. Việc có một trang web chuyên nghiệp, dễ sử dụng và thú vị sẽ tạo ra ấn tượng tích cực với khách hàng và người dùng tiềm năng, từ đó tăng cơ hội thu hút họ vào thế giới của bạn.
Chuyển đổi khách truy cập của bạn thành khách hàng
Việc tối ưu hóa UX/UI cho website không chỉ giúp thu hút người dùng, mà còn giúp chuyển đổi họ từ khách truy cập thành khách hàng. Khi trang web của bạn dễ sử dụng, dễ tìm kiếm thông tin và cung cấp trải nghiệm mua sắm hoặc sử dụng dịch vụ mượt mà, khả năng chuyển đổi của bạn sẽ tăng lên đáng kể.

Nổi bật so với đối thủ của bạn
Một trải nghiệm người dùng tốt và một giao diện người dùng thu hút sẽ giúp trang web của bạn nổi bật so với đối thủ. Khi người dùng thấy rằng trang web của bạn dễ sử dụng, tốc độ tải trang nhanh và cung cấp giải pháp hiệu quả cho nhu cầu của họ, họ có xu hướng ưu tiên trang web của bạn so với các lựa chọn khác.
Tiết kiệm chi phí và thời gian
Việc đầu tư vào tối ưu hóa UX/UI cho website có thể giúp bạn tiết kiệm chi phí và thời gian trong dài hạn. Một trang web được thiết kế tốt sẽ giảm được số lượng người dùng rời bỏ trang web, tăng hiệu suất của chiến dịch tiếp thị và giảm chi phí về hỗ trợ khách hàng.
Tăng doanh thu
Chưa kể, việc tối ưu hóa UX/UI cũng có thể dẫn đến tăng doanh thu. Một trải nghiệm người dùng tốt hơn thường đi kèm với tỷ lệ chuyển đổi cao hơn và giảm tỷ lệ bỏ rơi, từ đó tăng doanh thu cho doanh nghiệp của bạn.
Trong tổng thể, việc tối ưu hóa UX/UI không chỉ là một chiến lược tốt mà còn là một yếu tố quyết định trong thành công của doanh nghiệp trực tuyến của bạn.
9+ cách tối ưu UX/UI cho website
Nghiên cứu kỹ càng
Đầu tiên, để tối ưu hóa trải nghiệm người dùng trên trang web, việc nắm bắt sâu sắc nhu cầu và hành vi của người dùng là quan trọng. Bạn cần tìm hiểu rõ điều gì là quan trọng đối với họ và họ sử dụng trang web của bạn như thế nào sau lần cập nhật cuối cùng. Bằng cách này, bạn có thể xác định được những giá trị cốt lõi mà bạn có thể cung cấp cho họ. Hãy cũng không quên phân tích đối thủ cạnh tranh, điều gì có thể khiến người dùng chọn sử dụng sản phẩm của họ thay vì của bạn.
Sau đó, để hiểu rõ hơn về người dùng, bạn có thể sử dụng các công cụ nghiên cứu người dùng như Dovetail, Phản hồi của Hotjar, Biểu mẫu của Google, Google Analytics, và FitNesse. Từ những dữ liệu và phân tích thu được từ các công cụ này, bạn có thể xây dựng một trang web với giao diện linh hoạt và đa dạng, hướng đến mọi đối tượng người dùng một cách hiệu quả.
Thiết kế đơn giản
Tối giản là một trong những xu hướng thiết kế web quan trọng trong vài năm gần đây. Việc áp dụng thiết kế đơn giản vào giao diện đa ngành nghề giúp người dùng tương tác dễ dàng hơn. Điều này cung cấp sự hướng dẫn rõ ràng hơn cho họ khi thực hiện các bước cụ thể, làm cho trải nghiệm của họ trở nên đơn giản hơn.
Có ba quy tắc cơ bản cho một thiết kế đơn giản:
- Trình bày một ý trên mỗi trang: Mỗi trang web nên tập trung vào việc truyền đạt một thông điệp cụ thể hoặc mục tiêu duy nhất. Điều này giúp người dùng dễ dàng hơn khi tìm hiểu và tương tác với nội dung.
- Mục đích dễ hiểu: Sử dụng các yếu tố như thanh điều hướng, khối nội dung, và tiêu đề để làm cho mục tiêu của trang web trở nên rõ ràng và dễ hiểu cho người dùng. Điều này giúp họ dễ dàng hơn khi điều hướng và tìm kiếm thông tin trên trang web của bạn.
- Tập trung vào thông tin chính: Giữ cho các phần nội dung chính của trang web nổi bật và dễ nhận biết bằng cách làm cho các yếu tố liên quan nhỏ hơn hoặc ít nổi bật hơn. Điều này giúp tránh sự phân tâm và giữ cho người dùng tập trung vào chủ đề hoặc thông tin quan trọng nhất.
Thêm nhiều khoảng trắng hơn
Một cách đơn giản và phổ biến nhất để cải thiện trải nghiệm người dùng (UX/UI) là bằng cách thêm khoảng trắng vào giao diện. Ngay cả một khoảng trắng nhỏ cũng có thể thay đổi điểm nhấn, giúp khách truy cập tiếp cận thông tin và ra quyết định một cách dễ dàng hơn. Dưới đây là một số kỹ thuật có thể được sử dụng để tạo khoảng trắng:
- Tăng không gian giữa các dòng văn bản, giúp dễ đọc và hiểu nội dung hơn.
- Tăng không gian giữa các đoạn văn, tạo ra sự phân cách rõ ràng giữa các ý và phần nội dung.
- Nhóm các mục liên quan lại với nhau và sử dụng các yếu tố hình ảnh để tạo điểm nhấn, giúp người dùng dễ dàng tìm kiếm và tiếp cận thông tin quan trọng.

Sự hòa hợp giữa các yếu tố
Mọi yếu tố thiết kế cần được tập trung vào một chủ đề cụ thể và phải được định vị một cách có chiến lược. Trong một giao diện đa ngành nghề, con người thường có xu hướng nhìn nhận mọi thứ dưới dạng nhóm và mẫu. Dưới đây là những nguyên tắc phổ biến nhất:
- Các yếu tố gần nhau phải có mối liên kết với nhau, giúp tạo ra sự liên kết logic và dễ hiểu cho người dùng.
- Các yếu tố có cùng kiểu dáng hoặc trông giống nhau thường được hiểu là liên quan đến nhau, tạo ra một trải nghiệm thống nhất và dễ dàng nhận biết.
- Kết nối các nhóm yếu tố vào các khu vực chung, giúp tạo ra sự tổ chức và cấu trúc rõ ràng trên giao diện.
- Đề cập đến các nhóm yếu tố dựa trên mối liên kết của chúng, giúp người dùng dễ dàng tìm kiếm thông tin và điều hướng trên trang web.
- Các yếu tố có mối liên kết nhau thường di chuyển cùng nhau hoặc có hướng di chuyển tương đồng, tạo ra sự mạch lạc và liên kết giữa các phần của giao diện.
Màu sắc và độ tương phản đóng vai trò quan trọng trong thiết kế. Dưới đây là một số mẹo cơ bản:
- Chọn một màu nền có độ bão hòa thấp, giúp tạo ra một nền sáng và không gây mệt mỏi cho người dùng.
- Sử dụng màu xanh lam cho các liên kết văn bản, giúp chúng nổi bật và dễ nhận diện.
- Dành màu đỏ cho các thông báo cảnh báo hoặc lỗi, giúp người dùng nhận biết và xử lý chúng một cách nhanh chóng.
- CTA (Call to Action) cần sử dụng màu sắc tương phản mạnh, giúp chúng nổi bật so với phần còn lại của trang web và thu hút sự chú ý của người dùng.
Làm việc với feedback
Một cách đơn giản để thu thập phản hồi từ người dùng là thêm một biểu mẫu liên quan trên trang web của bạn, cho phép họ gửi phản hồi trực tiếp đến địa chỉ email của bạn. Dưới đây là một số câu hỏi bạn có thể sử dụng trong biểu mẫu:
- Bạn mong muốn chúng tôi cải thiện điều gì trên trang web của chúng tôi?
- Bạn thích hoặc không thích điều gì nhất về trải nghiệm của mình trên trang web?
- Đánh giá của bạn về ứng dụng của chúng tôi là như thế nào?
Sau khi thu thập và đánh giá các kết quả từ biểu mẫu, hãy so sánh chúng với xu hướng hiện tại và mục tiêu của bạn. Ngoài ra, bạn cũng có thể nhờ một người có kinh nghiệm trong lĩnh vực thiết kế để cung cấp cho bạn phản hồi trung thực và đầy đủ thông tin.
Làm cho việc chờ đợi dễ chịu hơn
Trong các trường hợp không thể đạt được hiệu suất cao, quan trọng là tạo ra một trải nghiệm dễ chịu cho người dùng trong thời gian chờ đợi. Một cách để làm điều này là tạo ra màn hình mô phỏng hình ảnh hoặc nội dung, giúp người dùng có thể đoán trước nội dung sắp tải khi chưa hoàn toàn xuất hiện trên trang web.
Tập trung vào nội dung
Nội dung và hình ảnh đóng vai trò vô cùng quan trọng trong việc thiết kế UX/UI. Để đạt được hiệu quả tốt nhất, bạn cần tiếp cận đối tượng người dùng cụ thể và sử dụng ngôn ngữ cũng như cách trình bày văn bản phù hợp với họ. Đôi khi, việc thêm một chút hài hước cũng là một ý tưởng tốt, vì nó có thể tạo ra một trải nghiệm thú vị và gần gũi hơn với người dùng.
Mobile – friendly
Hơn 50% lưu lượng truy cập web hiện nay đến từ thiết bị di động. Vì vậy, khi thiết kế giao diện đa ngành nghề cho trang web của bạn, việc tạo ra một trải nghiệm thân thiện với thiết bị di động là cực kỳ quan trọng. Yếu tố này có ảnh hưởng lớn đến việc sắp xếp trang web trong các kết quả tìm kiếm.
Dưới đây là một số mẹo thiết kế giao diện người dùng di động cần thiết:
- Đặt tất cả các nút, đặc biệt là các CTA, ở vị trí trung tâm để dễ dàng tiếp cận khi sử dụng thiết bị di động.
- Đảm bảo rằng thông tin hiển thị trên trang web của bạn có thể hiển thị đầy đủ trên màn hình cả ở chế độ dọc và chế độ ngang.
- Cho phép người dùng thực hiện các hành động một cách dễ dàng chỉ trong một cú nhấp, giúp tăng trải nghiệm và tương tác trên thiết bị di động.
Audit lại website
So sánh với phiên bản trước, đánh giá những cải tiến đã được thực hiện và rút ra các kết luận phù hợp. Việc đánh giá và phân tích định kỳ cho phép điều chỉnh nội dung triển khai, từ đó cải thiện trải nghiệm cuối cùng của người dùng và đạt được mục tiêu 100% người dùng.
>>> Xem thêm: Core Web Vitals là gì? Những điều cần biết về Core Web Vitals
Kết luận
Tối ưu UX/UI là một quá trình quan trọng giúp nâng cao hiệu quả và trải nghiệm người dùng cho website. Áp dụng các cách thức được chia sẻ trong bài viết này, bạn có thể tạo ra một website thu hút, dễ sử dụng và đáp ứng nhu cầu của khách hàng.
Theo dõi Digizone để cập nhật nhiều tin tức hữu ích bạn nha!
—
Công Ty TNHH Truyền Thông Digizone Việt Nam
- Mã số thuế: 0316774225
- Trụ sở chính: 99 Cộng Hòa, P.4, Q.Tân Bình, TP.HCM
- Cơ sở đào tạo: Số 5 Cửu Long, P.2, Q.Tân Bình, TP.HCM