Bạn đang muốn thêm Live Chat cho WordPress với tawk.to? Live Chat cho phép bạn giao tiếp với khách hàng của mình trong thời gian thực và giúp bạn hỗ trợ khách hàng bằng cách trả lời các câu hỏi của họ.
Nếu bạn đã tích hợp Google Analytics để thống kế lưu lượng truy cập trang web của mình, bạn sẽ dễ dàng chuyển đổi khách truy cập thành khách hàng tương tác để tìm ra lựa chọn hoặc giải pháp phù hợp cho nhu cầu của họ.
Trong hướng bài viết này, DIGIZONE sẽ hướng dẫn các bạn thêm Live chat miễn phí cho WordPress với tawk.to
Thêm Live Chat cho WordPress
Có rất nhiều plugin Live chat miễn phí và cũng như trả phí cung cấp nhiều tính năng để cải thiện sự hài lòng của khách hàng và tăng doanh số. Trong hướng dẫn này, DIGIZONE sẽ giới thiệu plugin Live chat hoàn toàn miễn phí có tên Tawk.to.
Bước 1: Tạo tài khoản Tawk.to
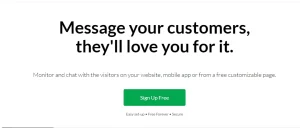
Đầu tiên các bạn cần truy cập trang chủ của Tawk.to. Nhấp vào liên kết này Sign UP free để tiến hành đăng ký tài khoản.
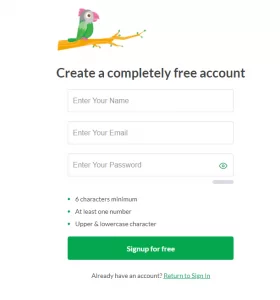
Bạn cần điền các chi tiết như email và mật khẩu, sau đó nhấp vào nút Signup for free.

Tiếp theo, bạn sẽ được yêu cầu lựa chọn ngôn ngữ bạn muốn sử dụng. Chọn ngôn ngữ và nhấp vào Tiếp theo: Create Property.

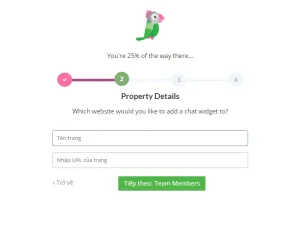
Bước 2: Thêm trang web của bạn
Tawk sẽ yêu cầu bạn thêm trang web của bạn để cấu hình. Nhập tên blog và địa chỉ blog của bạn sau đó nhấp vào Tiếp theo: Team Members

Trong trang tiếp theo, bạn có thể thêm các người dùng với vai trò quản trị viên bằng cách thêm email của họ.
Lưu ý: Bạn cũng có thể thêm các quản trị viên sau này.

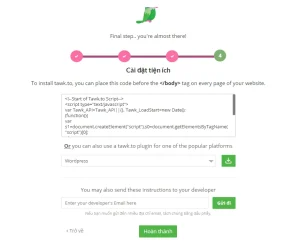
Bước cuối cùng là thêm mã Tawk.to vào blog WordPress của bạn hoặc bạn có thể tải xuống plugin plugin Tawk để kích hoạt Tawk.to dễ dàng hơn

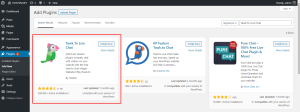
Bước 3. Cài đặt và kích hoạt Plugin Tawk
Đăng nhập vào bảng điều khiển WordPress và tiến hành cài đặt plugins Tawk.To Live Chat.

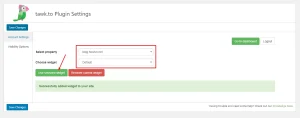
Sau khi kích hoạt, bạn cần nhấp vào Settings (Cài đặt) -> Tawk.to để thiết lập plugins. Bạn sẽ thấy bảng điều khiển Tawk, tại đây hãy điền thông tin đăng nhập mà bạn đã đăng ký tại Tawk.to

Bạn sẽ thấy các tùy chọn để chọn thuộc tính mà bạn đã tạo trong tài khoản Tawk. Trong tùy chọn chọn thuộc tính chọn thuộc tính và chọn tùy chọn widget mặc định. Nhấp vào Use Selected Widget.

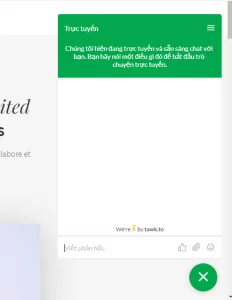
Sau khi hoàn thành cấu hình bạn có thể tải trang web của mình và bạn sẽ thấy nút trò chuyện trực tiếp ở góc dưới bên phải.


Kết luận
DIGIZONE hy vọng hướng dẫn này sẽ giúp các bạn dễ dàng hơn trong việc thêm Live chat vào website WordPress của mình