Cùng Digizone tìm hiểu cách tạo các biến thể sản phẩm trong WordPress qua những chia sẻ dưới đây.
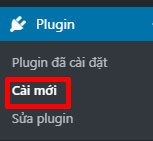
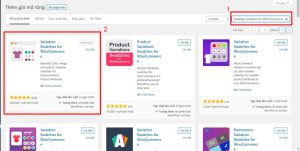
Bước 1: Các bạn vào cài mới Plugin có tên: Variation Swatches for WooCommerce nhớ là kích hoạt luôn.


Bước 2: Anh em vào Sản phẩm => Các thuộc tính. Và tạo các biến thể sản phẩm trong WordPress, trong bài viết này mình sẽ tạo 2 biến thể để hướng dẫn cho các bạn dễ hình dung.

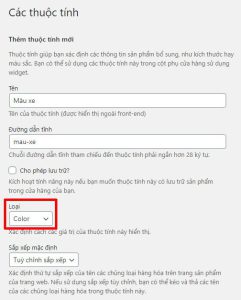
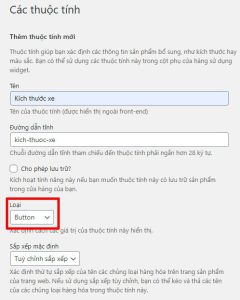
Bước 3: Để ý đến cái phần loại và lựa chọn thuộc tính phù hợp với cái các bạn đang cần. Mình sẽ chọn 2 thuộc tính là Button và Color để hướng dẫn các bạn ở bài viết dưới đây.

Biến thể sản phẩm Color

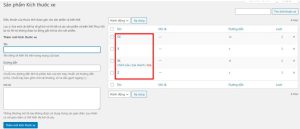
Bước 4: Sau khi đã tạo xong thuộc tính, các bạn click vào phần Tên hoặc Cấu hình chủng loại của thuộc tính sản phẩm để tạo thuộc tính cho màu.

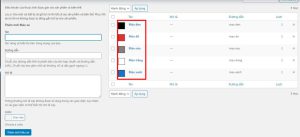
Bước 5: Bạn có thể thêm màu như ví dụ mình làm bên dưới.

Tương tự đối với phần Button ( sử dụng để tùy chỉnh các thông số như size, kích thước, loại,…) cũng thế, bạn tạo ra những thông số bạn cần.

Bước 6: Thêm mới một sản phẩm bất kì sau đó kéo xuống phần Dữ liệu sản phẩm.

Bước 7: Bạn chọn mục Sản phẩm có biến thể.

Bước 8: Tại tab Các thuộc tính, bạn chọn thông số cần hiển thị ra và bấm Thêm.

Bước 9: Bạn tích vào Dùng cho nhiều biến thể, bỏ tích Có thể nhìn thấy trên trang sản phẩm đi.
Bước 10: Select all tất cả giá trị sản phẩm sau đó lưu thuộc tính lại.

>>> Xem thêm: Kiến thức Facebook Marketing
Bước 11: Sang tab Các biến thể, bạn chọn Thêm biến thể => Đi. Bạn tùy chọn các thông số của mình sau đó ấn Lưu thay đổi => Cập nhật bài viết.

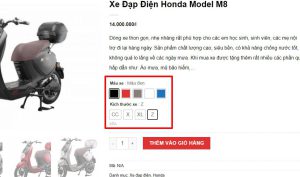
Vậy là bạn đã hoàn thành rồi đấy, tận hưởng thành quả của mình thôi nào.

Như vậy là bạn đã hoàn thành các biến thể sản phẩm trong WordPress rồi đấy!
Bên trên là phần hướng dẫn của mình về cách thêm biến thể sản phẩm trong wordpress, cảm ơn các bạn đã quan thêm theo dõi.
>> Xem thêm bài viết mới tại: SEO Local là gì? Giải pháp hiển thị trên bản đồ địa phương