Trong thời đại công nghệ phát triển như hiện nay, website là một công cụ không thể thiếu đối với bất kỳ doanh nghiệp hay cá nhân nào. Website giúp doanh nghiệp/cá nhân giới thiệu sản phẩm/dịch vụ, quảng bá thương hiệu, tiếp cận khách hàng tiềm năng,… Tuy nhiên, việc thiết kế và xây dựng một website không phải là điều dễ dàng, đặc biệt là đối với những người không chuyên về lập trình.
Để giải quyết vấn đề này, Website Builder đã ra đời. Website Builder là một công cụ giúp người dùng không chuyên về lập trình có thể tạo ra một website riêng cho mình một cách dễ dàng và nhanh chóng. Cùng Digizone tìm hiểu chi tiết về khái niệm Website Builder là gì và những điều cần biết về Website Builder.
Website Builder là gì?
Khái niệm
Website Builder là một công cụ giúp người dùng tạo và xây dựng trang web mà không cần có kiến thức chuyên sâu về lập trình. Được thiết kế với giao diện thân thiện và dễ sử dụng, Website Builder cho phép người dùng tạo ra trang web một cách nhanh chóng và hiệu quả.
Điểm đặc biệt của Website Builder là khả năng tạo trang web mà không yêu cầu kỹ năng kỹ thuật cao. Thay vì phải viết mã hay có kiến thức chuyên sâu về lập trình, người dùng có thể sử dụng các công cụ kéo và thả cũng như các tùy chọn tùy chỉnh để xây dựng trang web của mình.
Dù là cá nhân, doanh nghiệp nhỏ, hay người mới bắt đầu với việc quản lý trang web, Website Builder là một giải pháp linh hoạt và tiện lợi. Nó giúp mọi người dễ dàng tạo ra giao diện trực quan và chuyên nghiệp mà không cần tốn nhiều thời gian và công sức.

Phân loại
Có hai loại Website Builder phổ biến là:
Website Builder ngoại tuyến
Website Builder ngoại tuyến là loại công cụ cho phép người dùng tạo và quản lý trang web trực tiếp trên máy tính cá nhân của họ, thường thông qua việc cài đặt phần mềm.
Người dùng sẽ tải xuống và cài đặt ứng dụng Website Builder trên máy tính, sau đó sử dụng các tính năng có sẵn để tạo và chỉnh sửa trang web. Các thay đổi và cập nhật thường được lưu trữ trực tiếp trên máy tính và chỉ xuất bản khi người dùng quyết định.
Website Buider trực tuyến
Website Builder trực tuyến là dạng công cụ mà người dùng sử dụng trực tiếp qua trình duyệt web mà không cần phải cài đặt bất kỳ phần mềm nào.
Người dùng truy cập vào một trang web hoặc nền tảng cụ thể, đăng nhập và bắt đầu xây dựng trang web của họ ngay trên trình duyệt. Mọi thay đổi sẽ được lưu trữ trực tuyến, giúp người dùng có thể làm việc trên nhiều thiết bị và không sợ mất dữ liệu khi chuyển đổi máy tính.
Đây là lựa chọn phổ biến cho những người muốn linh hoạt và tiện lợi trong quá trình quản lý trang web của mình.
>>> Xem thêm: Bí quyết tạo và sử dụng Zalo OA đơn giản
Ưu điểm nổi bật của Website Builder
Không cần biết Code vẫn có thể dựng Website
Một trong những ưu điểm lớn nhất của Website Builder là khả năng tạo ra trang web mà không cần kiến thức chuyên sâu về lập trình. Người dùng không cần phải biết code HTML, CSS, hoặc JavaScript.
Với sự hỗ trợ của các tính năng như Hosting, Nameservers, đăng ký tên miền,.. quá trình xây dựng với Website Builder sẽ trwor nên dễ dàng hơn bao giờ hết. Việc bạn cần làm chính là lựa chọn một Themes phù hợp và sắp xếp các nội dung để tạo nên một website chuyên nghiệp. Điều này làm cho việc xây dựng trang web trở nên dễ dàng và tiện lợi hơn cho người không chuyên nghiệp.
Xây Website nhanh chóng
Website Builder cung cấp các công cụ và mẫu thiết kế sẵn có, giúp người dùng tạo trang web nhanh chóng. Thay vì phải bắt đầu từ đầu, họ có thể chọn một mẫu phù hợp với mục đích của họ và tùy chỉnh theo ý muốn. Với sự hỗ trợ của Website Builder, bạn có thể hoàn thành trang web chỉ trong vài giờ đồng hồ.

Thao tác kéo thả đơn giản
Giao diện thân thiện của Website Builder thường cho phép người dùng thực hiện thao tác kéo thả. Điều này có nghĩa là họ có thể kéo và thả các phần tử, hình ảnh, văn bản một cách dễ dàng để tạo nên trang web theo ý muốn của mình.
Điều chỉnh tùy ý
Website Builder thường cung cấp nhiều tùy chọn tùy chỉnh để người dùng có thể điều chỉnh giao diện theo ý muốn của họ. Từ màu sắc, font chữ, đến bố cục trang, người dùng có thể thực hiện nhiều điều chỉnh mà không cần phải biết đến mã code. Chỉ với vài cú nhấp chuột, bạn có thể đơn giản hóa các thao tác tạo nên một website hoàn chỉnh.
Tích hợp công cụ hỗ trợ
Nhiều Website Builder tích hợp các công cụ hỗ trợ như SEO (Search Engine Optimization), quản lý nội dung, và tích hợp dễ dàng với các ứng dụng khác, giúp người dùng có thể tối ưu hóa trang web và mở rộng chức năng một cách thuận lợi.
Cách thức hoạt động của Website Builder
Các công cụ xây dựng trang web trực tuyến là những giải pháp linh hoạt giúp bạn tạo trang web mà không cần kiến thức về việc viết mã code. Mặc dù tính năng của chúng đa dạng và có cách hoạt động riêng biệt, nhưng chúng chung tuân theo một quy trình chung để tạo ra trang web một cách nhanh chóng và dễ dàng.
Các công cụ này cho phép người dùng xây dựng trang web bằng cách kéo và thả các phần tử vào vị trí mong muốn trên trang. Để bắt đầu, bạn có thể duyệt qua các mẫu template sẵn có và chọn một mẫu phù hợp với nhu cầu của bạn. Nhiều công cụ xây dựng trang web cung cấp thư viện template đa dạng để lựa chọn.

Mỗi template thường đi kèm với một số tính năng sẵn có, nhưng bạn có thể điều chỉnh chúng để phản ánh đầy đủ nhu cầu của bạn. Template cũng chứa văn bản mà bạn có thể thay thế bằng nội dung riêng của mình.
Hơn nữa, các công cụ xây dựng trang web cho phép người dùng thêm các yếu tố và tiện ích mới vào trang web. Bạn có thể chèn hình ảnh, video, biểu mẫu liên hệ, nút chia sẻ mạng xã hội và nhiều phần tử khác. Mỗi phần tử này cung cấp các tùy chọn chỉnh sửa bổ sung cho người dùng sau khi thêm chúng vào trang web.
Các bước thiết kế Website bằng Website Builder
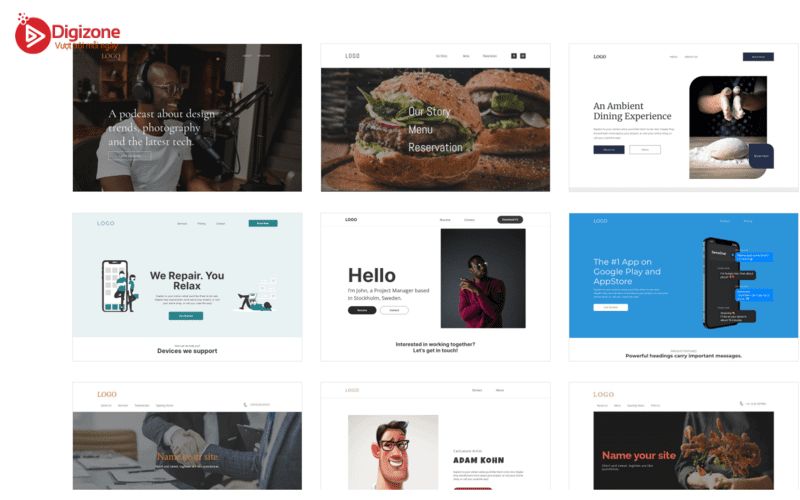
Bước 1: Lựa chọn giao diện phù hợp nhất
Website Builder cung cấp nhiều giao diện khác nhau, phù hợp với nhiều nhu cầu khác nhau. Người dùng cần lựa chọn một giao diện phù hợp nhất với mục đích sử dụng của mình.
Khi lựa chọn giao diện, người dùng cần lưu ý những yếu tố sau:
- Mục đích sử dụng của website: Người dùng cần xác định mục đích sử dụng của website để lựa chọn giao diện phù hợp. Ví dụ, nếu website được sử dụng để giới thiệu sản phẩm/dịch vụ, người dùng nên lựa chọn giao diện có thiết kế bắt mắt và chuyên nghiệp. Nếu website được sử dụng để bán hàng, người dùng nên lựa chọn giao diện có bố cục rõ ràng và thuận tiện cho việc mua sắm.
- Đối tượng khách hàng: Người dùng cần xác định đối tượng khách hàng của mình để lựa chọn giao diện phù hợp. Ví dụ, nếu website hướng đến đối tượng khách hàng trẻ tuổi, người dùng nên lựa chọn giao diện có thiết kế hiện đại và năng động. Nếu website hướng đến đối tượng khách hàng doanh nghiệp, người dùng nên lựa chọn giao diện có thiết kế chuyên nghiệp và lịch sự.
- Thương hiệu của doanh nghiệp: Nếu website được sử dụng để quảng bá thương hiệu của doanh nghiệp, người dùng nên lựa chọn giao diện có thiết kế phù hợp với thương hiệu của doanh nghiệp. Điều này sẽ giúp tạo ấn tượng tốt với khách hàng và giúp khách hàng dễ dàng nhớ đến thương hiệu của doanh nghiệp.
Bước 2: Thao tác với một số tính năng cơ bản
Sau khi lựa chọn giao diện, người dùng cần thao tác với một số tính năng cơ bản như thêm văn bản, hình ảnh, video,… vào website.
- Thêm văn bản: Để thêm văn bản vào website, người dùng chỉ cần nhấp chuột vào vị trí muốn thêm văn bản và nhập nội dung.
- Thêm hình ảnh: Để thêm hình ảnh vào website, người dùng có thể tải hình ảnh lên từ máy tính hoặc sử dụng hình ảnh có sẵn trong thư viện của Website Builder.
- Thêm video: Để thêm video vào website, người dùng có thể tải video lên từ YouTube hoặc sử dụng video có sẵn trong thư viện của Website Builder.
Website builder được thiết kế để phục vụ nhiều nhóm người dùng với một loạt các tính năng cơ bản. Thông thường, người sử dụng sẽ tích hợp hầu hết các tính năng mà công cụ này cung cấp. Tuy nhiên, nếu bạn muốn tạo ra một trang web đơn giản hơn và chỉ tập trung vào một số tính năng cụ thể, thì cần xác định rõ mục đích sử dụng và lựa chọn tính năng cơ bản cần thiết.

Bước 3: Sử dụng các công cụ nâng cao
Nếu cần thiết, người dùng có thể sử dụng các công cụ nâng cao như SEO, marketing,… để giúp website của mình phát triển tốt hơn.
Ngoài các tính năng cơ bản, Website Builder cung cấp một số công cụ nâng cao như:
- Tag Insight: Hỗ trợ cho quá trình phát triển mã code.
- Tính năng hỗ trợ CSS Class: Tự động nhận diện CSS Class để tối ưu hóa trải nghiệm sử dụng.
- Tích hợp dCode: Lưu trữ khoảng 1500 mã code ngắn và dễ dàng kết nối với các mạng xã hội như Facebook, Twitter,… khi bạn thiết kế website bằng Website Builder.
Lưu ý khi thiết kế website bằng Website Builder:
- Học hỏi các kiến thức cơ bản về thiết kế website: Trước khi bắt đầu thiết kế website, người dùng nên tìm hiểu các kiến thức cơ bản về thiết kế website, như bố cục, màu sắc, font chữ,… Điều này sẽ giúp bạn thiết kế website đẹp mắt và chuyên nghiệp hơn.
- Thử nghiệm các tính năng của Website Builder: Trước khi bắt đầu thiết kế website, người dùng nên thử nghiệm các tính năng của Website Builder để hiểu rõ cách sử dụng. Điều này sẽ giúp bạn tiết kiệm thời gian và công sức khi thiết kế website.
- Tìm kiếm sự trợ giúp khi cần thiết: Nếu gặp khó khăn trong quá trình thiết kế website, người dùng có thể tìm kiếm sự trợ giúp từ nhà cung cấp Website Builder hoặc các cộng đồng thiết kế website.
>>> Xem thêm: Brand Equity là gì? Vai trò của Brand Equity trong Marketing
Kết luận
Website Builder là một công cụ hữu ích giúp người dùng không chuyên về lập trình có thể tạo ra một website riêng cho mình một cách dễ dàng và nhanh chóng. Với những ưu điểm nổi bật như không cần biết Code, xây dựng website nhanh chóng, thao tác kéo thả đơn giản,… Website Builder đang ngày càng trở nên phổ biến và được nhiều người sử dụng.
Theo dõi Digizone để cập nhật những tin tức hữu ích bạn nha!
—
Công Ty TNHH Truyền Thông Digizone Việt Nam