URL là gì? Thành phần cấu tạo nên một URL hoàn chỉnh gồm những gì? Tất cả sẽ được giải đáp ngay sau đây.
URL là gì?
URL là gì? URL là dạng viết tắt của Uniform Resource Locator với ý nghĩa là vị trí của một trang web trên Internet. Mỗi URL được tạo thành từ nhiều phần khác nhau, do đó cách xây dựng URL sẽ có nhiều tác động đến bảo mật và khả năng tối ưu hoá công cụ tìm kiếm (SEO) của trang web.

Ví dụ: nếu bạn nhập “https://digizone.vn/url-la-gi/” vào thanh địa chỉ của trình duyệt web, điều này sẽ đưa bạn đến bài viết này. Nhưng nếu bạn chỉ nhập “https://digizone.vn/” vào thanh địa chỉ, trình duyệt sẽ đưa bạn đến trang chủ của Digizone.
Nhiều người không bao giờ nghĩ nhiều về URL ngoài việc ghi nhớ những URL dẫn đến các trang web yêu thích của họ và nhập chúng vào thanh địa chỉ trên trình duyệt web. Tuy nhiên, nếu bạn điều hành trang web của riêng mình hoặc đang lên kế hoạch xây dựng một trang web, bạn nên hiểu URL là gì và tìm hiểu thêm một chút về cách URL hoạt động.
Thành phần chính của URL
Sau khi tìm hiểu khái niệm URL là gì, Digizone sẽ giúp bạn phân tích rõ hơn các thành phần chính của một URL hoàn chỉnh. Để các bạn dễ hiểu hơn, chúng ta sẽ cùng xem xét địa chỉ trang web dưới đây:
https://digizone.vn/
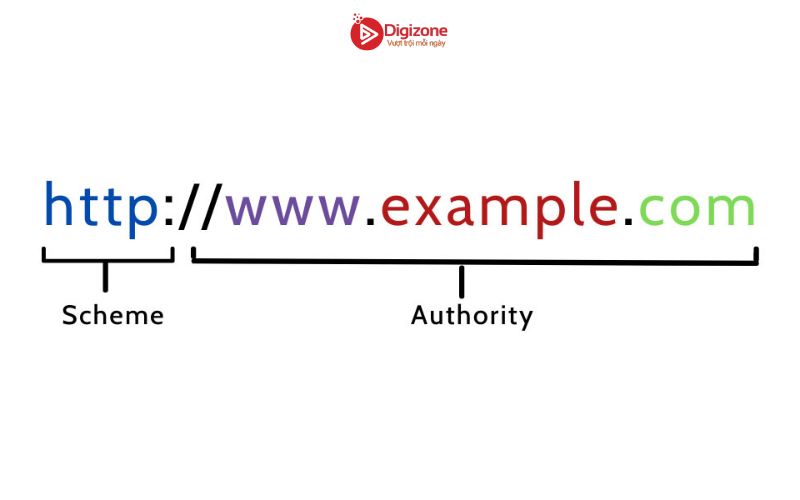
Trong địa chỉ trang web này (hoặc bạn có thể gọi nó là URL), chúng ta có thể chia nó ra làm 2 phần quan trọng nhất tạo nên cấu trúc cơ bản cho một URL. Các phần đó bao gồm:

Giao thức (scheme)
Phần cấu trúc URL dễ bị bỏ qua nhất chính là phần đầu tiên. Có lẽ bạn đã quá quen với việc nhìn thấy “http://” hay “https://” ở đầu mỗi URL và nghĩ rằng chúng không hề quan trọng chút nào. Lý do cũng đến từ việc bạn có thể truy cập vào trang chủ Digizone bằng cách nhập “digizone.vn” vào thanh địa chỉ thay vì “https://digizone.vn“. Tuy nhiên, phần cấu trúc này lại quan trọng hơn bạn nghĩ rất nhiều.
![]()
Phần “http://” hay “https://” còn được gọi là giao thức với chức năng cung cấp cho trình duyệt biết cách giao tiếp với máy chủ của trang web để gửi và truy xuất thông tin. Nói cách khác, đây là thứ cho phép một URL hoạt động.
Ngày nay, HTTPs (Hypertext Transfer Protocol Secure) được coi là giao thức phổ biến nhất. Giao thức bảo mật này bảo vệ khách truy cập trang web và triển khai nó sẽ giúp trang web xếp hạng tốt hơn trên Google. Đó là lý do tại sao việc thực hiện SSL là một việc phải làm trên bất kỳ SEO nào.

Theo truyền thống, hầu hết các trang web đã sử dụng Giao thức truyền tải siêu văn bản (HTTP). Tuy nhiên, một số trang web đã có động thái chuyển hướng sang sử dụng Giao thức truyền tải siêu văn bản an toàn (HTTPS) để cung cấp cho người dùng môi trường duyệt web an toàn hơn. Bạn có thể nhận biết điều đó bằng biểu tượng ổ khoá bảo mật màu xanh lá cây ở ngay trước địa chỉ trang web.
Tên miền (authority)
![]()
Phần tiếp theo là phần dễ nhận dạng nhất trong cấu trúc của URL – tên miền. Trong trường hợp này, đó là digizone.vn (trang web chính thức của Digizone). Tên miền là định danh cho một trang web cụ thể, thường sẽ đưa bạn đến thẳng trang chủ nếu không có gì khác được thêm vào cuối trang.
Tất nhiên, một tên miền thực sự được tạo thành từ hai phần nhỏ hơn. Đầu tiên là tên của trang web, sau đó là tên miền cấp cao nhất (TLD). Khi bạn thiết lập một trang web mới, bạn phải dành thời gian xem xét cẩn thận tên miền mà bạn sẽ sử dụng. Nó phải độc đáo và thu hút sự chú ý nhưng đồng thời rõ ràng và dễ nhớ. Ngoài ra, lựa chọn TLD cũng rất quan trọng. Đối với nhiều trang web, gắn bó với “.com” là lựa chọn tốt nhất.
Các thành phần bổ sung của URL
Có ba phần bổ sung của URL mà bạn có thể thấy sau phần Authority: đường dẫn, truy vấn và phân mảnh.
Đường dẫn (path)

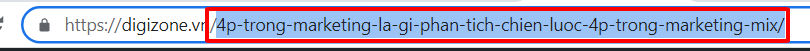
Nếu bạn chỉ muốn truy cập trang chủ của FPT Shop, tất cả những gì bạn cần nhập vào thanh địa chỉ là giao thức và tên miền. Nhưng mỗi trang hoặc tệp riêng lẻ trên một trang web cũng có URL riêng của nó. Đối với ví dụ trong bài viết này, 4p-trong-marketing-la-gi-phan-tich-chien-luoc-4p-trong-marketing-mix/ sẽ được coi là đường dẫn – phần nằm sau TLD.
Như vậy, bạn có thể hiểu đơn giản rằng đường dẫn cung cấp chỉ hướng cho trình duyệt đến một trang cụ thể nằm trong trang web. Ở ví dụ này, đường dẫn sẽ cho trình duyệt biết phải truy cập vào bài viết cụ thể “4P trong Marketing là gì? Phân tích chiến lược 4P trong Marketing Mix” thuộc nhóm bài Kiến thức Digital Marketing nằm trong mục Kiến thức của trang Digizone.
Truy vấn (query)
Phần truy vấn của một URL được sử dụng để xác định những thứ không phải là thành phần của một cấu trúc đường dẫn cố định. Thông thường, bạn sẽ thấy chúng được sử dụng để thực hiện tìm kiếm hoặc khi trang web phân phối dữ liệu thông qua biểu mẫu. Phần truy vấn này được bắt đầu bằng dấu hỏi chấm và theo sau đường dẫn (hoặc sau tên máy chủ nếu không có đường dẫn).
Ví dụ, dưới đây là URL khi thực hiện tìm kiếm “wi-fi extender” trên trang Amazon.
https://www.amazon.com/s/ref=nb_sb_noss_2?url=search-alias%3Daps&field-keywords=wi-fi+extende
Biểu mẫu tìm kiếm đã chuyển thông tin tới công cụ tìm kiếm của Amazon. Theo sau dấu chấm hỏi là hai phần của truy vấn: URL cho tìm kiếm (đó là phần “url=search-alias%3Daps&field”) và từ khóa đã nhập (đó là phần “keywords=wi-fi+extender”).
Đây là một ví dụ khá đơn giản và bạn sẽ thường thấy các URL với các phần bổ sung khác nhau. Ví dụ đây là URL khi tìm kiếm từ khóa “quantrimang” trên Google.
https://www.google.com.vn/search?q=quantrimang&oq=quantrimang&aqs=chrome..69i57j69i60j69i65j69i60l2.2397j0j1&sourceid=chrome&ie=UTF-8
Như bạn có thể thấy, có một số thông tin khác ở đây. Trong trường hợp này bạn sẽ thấy cả trình duyệt sử dụng.
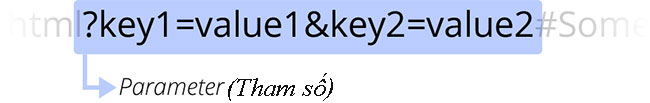
Tham số (parameter)

?key1=value1&key2=value2 là các tham số bổ sung được cung cấp cho máy chủ web. Các tham số đó là danh sách các cặp khóa/giá trị được phân tách bằng ký hiệu &. Máy chủ web có thể sử dụng các tham số đó để thực hiện các công việc bổ sung trước khi trả lại tài nguyên.
Mỗi máy chủ web có các quy tắc riêng về những tham số và cách đáng tin cậy duy nhất để biết liệu một máy chủ web cụ thể có đang xử lý các tham số hay không là hỏi chủ sở hữu máy chủ web.
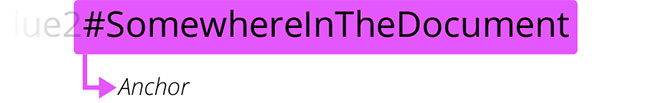
Liên kết neo (anchor)

#SomewhereInTheDocument là một anchor cho một phần khác của chính tài nguyên. Anchor đại diện cho một loại “bookmark” bên trong tài nguyên, cung cấp cho trình duyệt các hướng dẫn để hiển thị nội dung nằm tại vị trí “được bookmark” đó. Ví dụ, trên một tài liệu HTML, trình duyệt sẽ cuộn đến điểm mà ký tự liên kết được xác định; trên một tài liệu video hoặc âm thanh, trình duyệt sẽ cố gắng đi đến thời điểm mà anchor thể hiện. Cần lưu ý rằng phần sau dấu #, còn được gọi là fragment identifier, không bao giờ được gửi đến máy chủ cùng với yêu cầu.
Phân mảnh (fragment)
Thành phần cuối cùng của URL mà bạn có thể thấy được gọi là phân mảnh. Phân mảnh được bắt đầu bằng một dấu thăng (#) và được sử dụng để xác định vị trí cụ thể của trang web.
Khi viết code cho một trang web, các nhà thiết kế có thể tạo liên kết neo (anchor) cho văn bản cụ thể như tiêu đề. Khi sử dụng một phân mảnh thích hợp ở cuối URL, trình duyệt của bạn sẽ tải trang và sau đó chuyển đến liên kết neo đó. Liên kết neo và URL cùng với phân mảnh thường được sử dụng để tạo mục lục trang web giúp điều hướng dễ dàng hơn.
Kết luận
Hy vọng những nội dung trên của chúng tôi đã cung cấp cho bạn thông tin đầy đủ về URL là gì và các thành phần chính của URL. Theo dõi Digizone để cập nhật những tin tức hữu ích!
Công Ty TNHH Truyền Thông Digizone Việt Nam
- Mã số thuế: 0316774225
- Trụ sở chính: 50/17 Trường Sơn, P.2, Q.Tân Bình, TP.HCM
- Cơ sở đào tạo: Số 5 Cửu Long, P.2, Q.Tân Bình, TP.HCM