Bên cạnh việc tối ưu nội dung bài viết, hình ảnh của nó cũng cần được chỉnh chu để lên top tìm kiếm. Thẻ ALT là một trong các khái niệm mà những người làm nội dụng thường xuyên gặp phải. Cùng Digizone tìm hiểu Thẻ ALT là gì? Cách tối ưu hình ảnh trong SEO qua những chia sẻ sau:
Thẻ ALT là gì?
Thẻ Alt là tên được viết tắt bởi cụm từ Alternative information (hay được hiểu là “thông tin thay thế”). Một số tên gọi khác của thẻ Alt là alt tag, thẻ mô tả alt ảnh hay thuộc tính alt. Thẻ này được dùng như một đoạn văn bản mô tả ngắn gọn nội dung của hình ảnh.
Thẻ Alt sẽ giúp Google hiểu rõ hơn hình ảnh này đang đề cập vấn đề gì, từ đó sẽ trả kết quả về cho người dùng mạng một cách chính xác hơn. Bên cạnh đó, trong một số trường hợp mà hình ảnh không thể hiển thị được, khi đó người dùng vẫn hiểu được bài viết muốn nói gì về bức ảnh qua đoạn nội dung.
Nói theo cách đơn giản thì thẻ Alt được hiện thay cho hình ảnh trên một trang để mô tả cho người đọc khi truy cập vào website mà không thể thấy được hình ảnh đó là gì. Đây được xem là một trong những yếu tố quan trọng trong SEO Onpage dù không bằng từ khóa, tiêu đề và mô tả.

Tầm quan trọng của thẻ ALT
1. Tăng khả năng tiếp cận
Văn bản thay thế là nguyên lý thiết kế website có thể truy cập. Mục đích chính ban đầu là mô tả hình ảnh cho người truy cập không thể nhìn thấy chúng.
Việc này bao gồm trình duyệt chặn hình ảnh và trình đọc màn hình, đặc biệt là cũng gồm người dùng khiếm thị hoặc không có khả năng nhận dạng trực quan qua hình ảnh. Gồm văn bản thay thế và hình ảnh của bạn, đảm bảo tất cả người dùng Internet bất kể về khả năng trực quan, có thể đánh giá cao nội dung website của bạn.
2. SEO hình ảnh
Việc dùng văn bản thay thế trên hình ảnh sẽ có thể mang lại trải nghiệm tốt hơn cho người truy cập, kể cả là bạn còn tìm được lợi ích SEO một cách cực kỳ tiềm ẩn và rõ ràng. Việc thực hiện các tiêu đề hình ảnh và đặt tên cho tệp tốt nhất gồm cả văn bản thay thế, nó sẽ đóng góp cho SEO hình ảnh của bạn.
Tuy công nghệ nhận dạng hình ảnh trong những năm gần đây của công cụ tìm hiếm đã được cải tiến nhiều, nhưng dù vậy trình thu thập thông tin tìm kiếm vẫn chưa thể “đọc” được hình ảnh trên website như bản thân chúng ta có thể. Chính vì vậy, chúng tôi không thể để việc giải thích này nằm trong tay họ. Nếu họ hiểu sai hay thậm chí là không hiểu, bạn sẽ có thể bỏ lỡ xếp hạng hoàn toàn hoặc bị xếp hạng từ khoá ngoài ý muốn.
Ví dụ: Có thể Google nhìn thấy được hình ảnh ở trên và giải mã rằng đó là một người đàn ông đang đeo cà vạt và đeo kính, đang ngồi trên bàn làm việc.
Thế nhưng nếu bạn đang muốn xếp hạng cho “thiết kế website trực tuyến”, bạn cần giúp công cụ tìm kiếm hiểu được bức ảnh bằng cách viết Alt text.
Về mặt này, văn bản thay thế trao cho bạn một cơ hội khác để gồm cả từ khóa mục tiêu của bạn. Để tăng trọng lượng bằng việc sử dụng từ khóa như một yếu tố xếp hạng của công cụ tìm kiếm, việc bạn nên làm là tạo văn bản thay thế vừa để mô tả hình ảnh, vừa bao gồm vài từ khóa hoặc cụm từ khoá mà bạn đang nhắm mục tiêu đến.

3. Đóng vai trò như một Anchor text
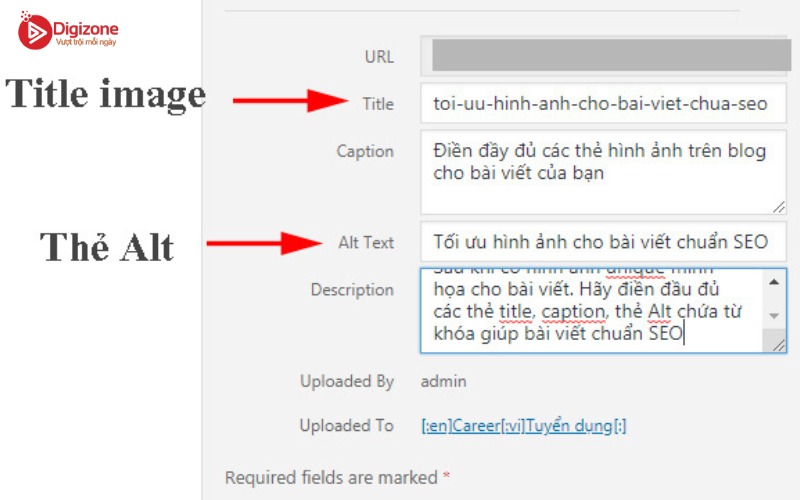
So sánh thẻ ALTs và Title Image
Đa số có rất nhiều người nhầm lẫn rằng thẻ Alt và title image là một. Thế nhưng chúng là hai phần khác nhau hoàn toàn.
Image Title là một bổ sung khác mà có thể được thêm vào thẻ hình ảnh trong HTML. Nó được dùng để cung cấp một tiêu đề cho hình ảnh của bạn, phần văn bản bạn nhập vào bên trong thẻ tiêu đề sẽ không được hiển thị đến người dùng khi một hình ảnh không thể trình chiếu được. Thay vào đó, nó được hiển thị trong một popup khi một người dùng di chuột của họ đến hình ảnh.

Mặc dù vậy, nội dung của title image sẽ không hiển thị nếu như hình ảnh không trình chiếu được. Ngược lại, người đọc có thể thấy chúng nếu di chuột trên hình ảnh đó.
Alt tag và image titles cũng được dùng để cải thiện khả năng truy cập cho trang web của bạn với những người có tầm nhìn kém hoặc có các thiết bị đọc màn hình không tốt.
Một phần mềm đọc màn hình sẽ đọc toàn bộ phần văn bản và khi đó là một hình ảnh, nó sẽ hiển thị: Hình ảnh: Tiều đề XYZ. Điều này cho phép người dùng biết được tại sao bạn thêm hình ảnh này tại đây thậm chí cả khi họ không thể nhìn thấy chúng.
Cách tối ưu hình ảnh trong SEO
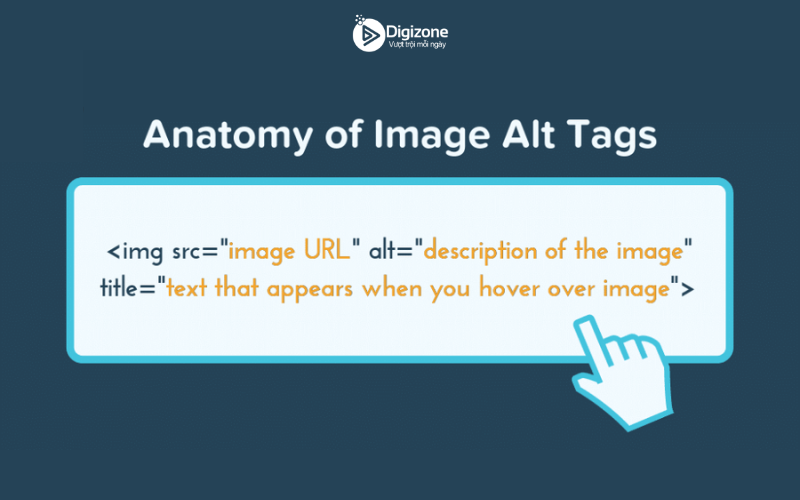
1. Cấu trúc thẻ Alt
Cấu trúc chung của thẻ Alt là: <img src=”url” alt=”some_text”>
hoặc có bản tiếng việt như sau: <img src=”link đến file ảnh” alt=”nội dung mô tả” />
Ở phần img src, bạn hãy thêm đường link dẫn đến file ảnh mà bạn muốn hiển thị. Phần Alt, bạn có thể viết tuỳ ý nội dung cho ảnh. Tuy nhiên vẫn phải đảm bảo các tiêu chí đã đề cập ở trên khi dùng thẻ Alt.
Hoặc khi bạn muốn thêm Title image cho ảnh thì có thể làm theo cấu trúc sau:
<img title=”thẻ tiêu đề của ảnh” src=”đường link của ảnh” alt=”thẻ alt của ảnh” />
Thẻ tiêu đề là phần không bắt buộc, nhưng còn Alt là phần mà Google khuyến cáo ta nên sử dụng.

2. Cách viết thẻ Alt cho ảnh
Việc viết thẻ mô tả cho ảnh là một việc trên thực tế rất đơn giản, hầu hết ai đều cũng sẽ làm được khi tự tìm hiểu hay được chỉ qua một lần. Ngày nay, phần lớn các website đều có sẵn để thêm Alt cho ảnh.
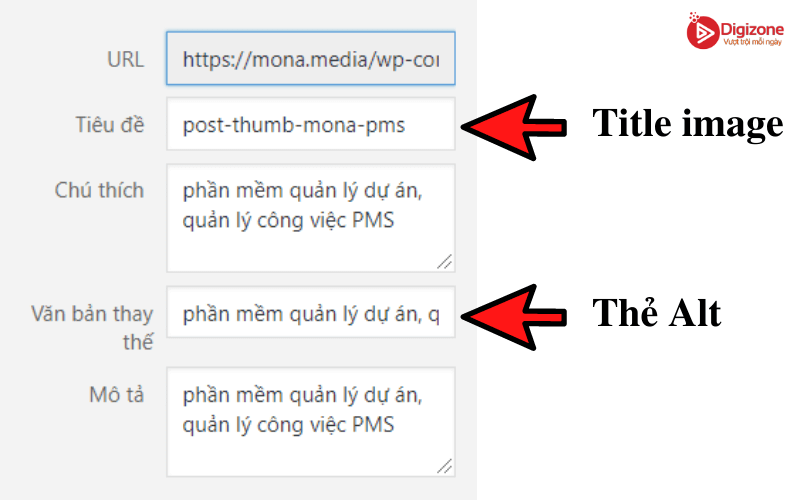
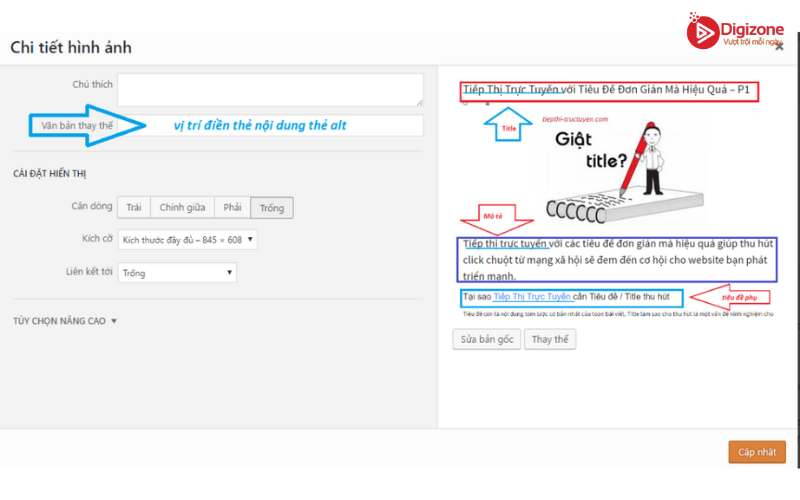
Bạn có thể vào khi ảnh của website của bạn và click chọn vào ảnh. Ở mỗi ảnh đều có mục thẻ Alt, thẻ tiêu đề và cả thẻ mô tả đề bạn điền vào. Công việc của bạn chỉ là điền vào sao cho hợp lệ và theo các bước mà website yêu cầu. Vậy là bạn đã hoàn tất việc thêm thẻ cho ảnh một cách nhanh chóng và dễ dàng.
Trường hợp website chưa có mục chức năng này thì đây sẽ là công việc của chuyên viên lập trình website. Họ sẽ can thiệp vào mã code website bằng những cấu trúc như đã được nêu ở trên. Sau khi họ chỉnh sửa và update hệ thống, mục thêm thẻ sẽ được hiển thị và bạn có thể dùng.
3. Cách kiểm tra ảnh đã có thẻ Alt hay chưa
Có nhiều cách để chúng ta kiểm tra ảnh trên website đã có thẻ Alt chưa. Hãy sử dụng công cụ check website hoặc có thể cài đặt phần mềm chuyên biệt để kiểm tra.
Chúng tôi sẽ gợi ý đến bạn công cụ SEOptimer. Đây là công cụ rất dễ dùng. Bạn chỉ cần điền URL website của bạn muốn kiểm tra và chọn check. Image Alt Tag Checker sẽ cho bạn kết quả trong vài giây bao gồm: số lượng ảnh website, số lượng ảnh thiếu Alt, tên những ảnh thiếu Alt.
4. Yêu cầu chuẩn SEO thẻ Alt
- Nội dung của thẻ được cho phép nằm trong khoảng 225 ký tự. Không được quá ngắn hoặc quá dài nhưng vẫn tóm tắt được đầy đủ nội dung cần thiết.
- Bạn có thể viết tuỳ thích nhưng lời khuyên cho bạn là nên viết tiếng Việt có dấu và có thể có chứa khoảng trắng (Ví dụ ban muốn viết là: Cây xanh đổ ngổn ngang trên quốc lộ 1A, không nên đặt: Cay-xanh-do-ngon-ngang-tren-quoc-lo-1a).
- Từ khoá chính nên được chèn vào những ký tự đầu tiên của thẻ.
- Không nhồi nhét từ khoá vì Google sẽ mặc định là bạn đang spam và đánh bài viết của bạn ra khỏi top kết quả tìm kiếm.
- Hình ảnh của thẻ phải có chất lượng cao, không mờ nhoè và không chọn hình ảnh có bản quyền của đơn vị khác.
Đó là những tiêu chí đơn giản nhưng sẽ giúp bài viết của bạn dễ đọc hơn với công cụ tìm kiếm dò quét (crawl). Ngoài thẻ Alt cần phải tối ưu thì chúng ta vẫn còn một thứ để tối ưu nữa, đó là tên hình ảnh.
5. Cách đặt tên ảnh
Tên ảnh bạn có thể đặt như thế nào cũng được nhưng nếu bạn muốn tối ưu hoá thì nên chú ý những điều dưới đây:
- Tên ảnh viết liền không dấu.
- Độ dài dưới 125 ký tự.
- Chứa từ khoá chính.
- Tránh những cái tên chung chung như: Hinh-1.jpg, anh.png, 1.jpg…
Lý do vì sao bạn phải đặt tên ảnh viết liền không dấu là vì trên máy chủ thường dùng bộ mã UTF-8. Có thể là ban đầu các bạn upload lên sẽ không có vấn đề nào xảy ra, nhưng khi bạn backup (sao lưu để đưa sang máy chủ khác thì tên hình ảnh sẽ được mã hoá ký tự lại, từ khoá có dấu và khoảng trắng thì sẽ tự động chuyển đổi sang ký tự đại diện bên UTF-8, các bạn có thể sửa lại nhưng khi quá nhiều ảnh thì không thể.
Kết luận
Trên đây là thông tin về thẻ ALT cùng một số cách tối ưu hình ảnh để đưa bài viết lên Top tìm kiếm. Hy vọng những chia sẻ của Digizone sẽ giúp bạn trong quá trình SEO bài viết.
Theo dõi Digizone để cập nhật những kiến thức hữu ích!
Công Ty TNHH Truyền Thông Digizone Việt Nam
- Cơ sở đào tạo: Số 5 Cửu Long, P.2, Q.Tân Bình, Thành phố Hồ Chí Minh
- Trụ sở chính: 09 Cửu Long, Phường 2, Quận Tân Bình, Thành phố Hồ Chí Minh
- Hotline: 093 9149 928